텍스트큐브 1.7.7 B2로 판올림
구글맵
 얼마 전 텍스트큐브 1.7.7이 베타2가 공개됐다. 다른 프로그램은 베타판을 사용해도 블로그 도구는 베타판을 잘 사용하지 않는다. 그 이유는 베타판을 사용하다 문제가 발생하면 상당히 치명적이기 때문이다. 그러나 1.7.7 베타1로 갈아탄 이유는 바로 구글맵 플러그인 때문이었다. 1.7.7에는 inureyes님이 만든 구글맵 플러그인 포함되어 있다. 글을 쓸때 지도를 함께 넣을 수도 있고 지역 로그에 자동으로 지도를 표시해 주는 기능도 있다.
얼마 전 텍스트큐브 1.7.7이 베타2가 공개됐다. 다른 프로그램은 베타판을 사용해도 블로그 도구는 베타판을 잘 사용하지 않는다. 그 이유는 베타판을 사용하다 문제가 발생하면 상당히 치명적이기 때문이다. 그러나 1.7.7 베타1로 갈아탄 이유는 바로 구글맵 플러그인 때문이었다. 1.7.7에는 inureyes님이 만든 구글맵 플러그인 포함되어 있다. 글을 쓸때 지도를 함께 넣을 수도 있고 지역 로그에 자동으로 지도를 표시해 주는 기능도 있다.
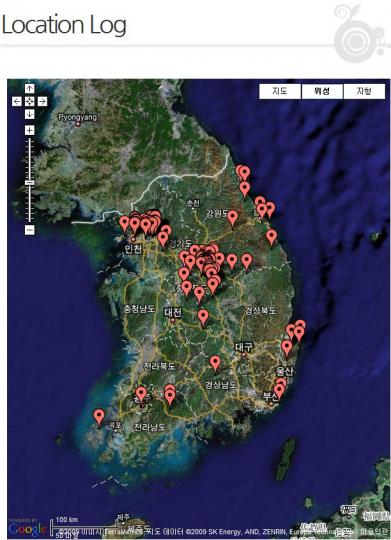
구글맵
지역 로그를 클릭하면 지역 로그에 등록된 지역이 구글 지도를 통해 표시된다. 구글 API를 발급 받아야 사용이 가능하지만 돌아다닌 각지를 지도와 위성지도를 통해 볼 수 있기 때문에 상당히 편하다.
텍스트큐브 패치
그러나 문제는 역시 패치였다. 이것 저것 패치해서 사용하고 있기 때문에 텍스트큐브를 판올림하면 가장 먼저 하는 일이 패치다. 따라서 이번에도 마찬가지로 1.7.7을 설치하자 마자 바로 패치했다. 패치한 내용은 다음과 같다.
- 대표주소를 최신 글 주소로 전환
- https://offree.net/처럼 블로그 대표주소로 입장하면 자동으로 최신 글(예: https://offree.net/entry/Glycosuria)로 분기하는 패치이다. 1.6.3과 바뀐 부분은 없었다. 따라서 텍스트큐브를 1.5.3에서 1.6.0으로 판올림를 보고 패치하면 된다.
- 위지윅 편집기 패치
-
텍스트큐브의 위지윅 편집기는 몇 가지 문제가 있다. 먼저 TTML 포맷터의 데이타 변경 금지하기에서 설명한 것처럼 사용자가 입력한 데이타를 인위적으로 바꾼다. 위지윅편집기만 사용하는 사람은 아무런 문제가 없지만 HTML을 직접 편집하는 사람에게는 상당히 불편하다. 또 원래는 TTML 기본 편집기 바꾸기를 이용하면 기본 편집기가 위지윅이 아니라 HTML 직접 편집으로 바뀌어야 하는데 1.7.6 부터는 플러그인의 설정 데이타가 저장되지 않아 기본 편집기가 설정되지 않는 문제가 발생했다.
이번 판에서는 수정되었을 것으로 생각했는데 의외로 수정되지 않았다. 예전에는 설정 데이타가 저장되지 않아 문제가 발생했다. 이번 판에서는 두번 저장하면 설정 데이타가 저장되지만 플러그인에서 기본값을 읽어 오지 못했다. 따라서 같은 증상이 발생한다면 다음 방법으로 패치해서 사용하기 바란다.
위지윅 편집기의 데이타 변경 금지
- 좋아하는 편집기(예: Editplus)로
plugins/FM_Modern/editor.js파일을 연다. - 다음의 행들을 주석처리한다. 행 앞의 숫자는 해당 줄 번호를 의미한다.
275: TTModernEditor.prototype.syncTextarea = function() { 277: //this.textarea.value = this.html2ttml(this.contentDocument.body.innerHTML); 279: } 1679: TTModernEditor.prototype.correctContent = function() { 1688: //var html = this.contentDocument.body.innerHTML; 1690: //var html = this.textarea.value; 1723: //this.contentDocument.body.innerHTML = html; 1725: //this.textarea.value = html; 1727: } 1985: TTModernEditor.prototype.toggleMode = function() { 1990: //this.textarea.value = this.html2ttml(); 2010: }- 좋아하는 편집기(예: Editplus)로
HTML 직접 편집 설정
- 좋아하는 편집기(예: Editplus)로
plugins/FM_Modern/index.php파일을 연다. - 다음 코드처럼 'WISWIG'을 'TEXTAREA'로 모두 바꾼다.
11: function FM_Modern_editorinit(&$editor) { 18: 'defaultmode' => 'TEXTAREA'); 26: $config['defaultmode'] = (setting::getBlogSetting('editorMode', 1) == 1 ? 'TEXTAREA' : 'TEXTAREA'); 27: }- 좋아하는 편집기(예: Editplus)로
- 구글맵 플러그인 사용.
- 구글맵 플러그인은 따로 패치하지 않아도 사용할 수 있다. 그러나 한가지 주의할 것은 텍스트큐브의 정식판이 아니기 때문에 외부 리소스를 사용하면 정상적으로 동작하지 않는다. 따라서 '구글맵 플러그인을 사용'하려면 반드시 '서버 설정에서 외부 리소스 사용을 해제'해야 한다.
- 기타 패치
-
이전에 직접 했던 패치들이 1.7.7 베타2에는 이미 반영되어 있었다. 반영된 패치는 다음과 같다.
- 맞트랙백 보내기
텍스트큐브 1.7.6에 추가된 기능 중 유용한 기능이 바로 '맞트랙백 보내기'이다. 텍스트큐브 1.7.6 이상에서만 동작하지만 '받은트랙백 창에서 트랙백을 바로 보낼 수 있는 기능'이다. 그러나 1.7.6에서는 이 기능이 동작하지 않았다. 그런데 1.7.7.베타1에서는 이 기능이 잘 동작한다. 더 자세한 내용은 텍스트큐브 1.7.6 버그 패치를 보기 바란다. - 'RSS, ATOM에 GZip 전송'
설치형 블로거의 고민, 일일 트래픽 줄이기에서 설명한 것처럼 구독자가 많으면 RSS 피드로 소모되는 전송량도 만만치 않다. 내 경우 RSS로 소비되는 전송량이 2.2G가 정도 된다. 따라서 RSS도 GZip으로 압축해서 전송하도록 패치했었다. 그런데 이 패치 역시 1.7.7 베타2에는 적용되었다.
- 맞트랙백 보내기
- 주석 플러그인
-
텍스트큐브 공식 플러그인 중 FootNote라는 플러그인이 있다. 이 플러그인은 이름에서 알 수 있듯이 주석을 자동으로 모아서 처리해 주고 본문으로 이동할 수 있도록 해주는 상당히 유용한 플러그인이다. 이 플러그인은 환경설정에서 다음처럼 네 가지 방법을 이용해서 주석을 달 수 있도록 하고 있다.
[ footnote ]BlahBlah[ /footnote ] ( 주:BlahBlah ) [ fn ]BlahBlah[ /fn ] [ 각주 ]BlahBlah[ /각주 ]네 가지 방법을 보면 알 수 있지만 가장 편한 방법은 역시 괄호를 여닫는 횟수가 가장 적은
( 주:BlahBlah )이다. 그런데 이 방법를 이용해서 주석을 달면 한가지 문제가 발생한다. 바로 '키워드 플러그인과의 충돌'이다. 즉, 주석에 키워드에 등록된 단어가 있으면 이 플러그인은 정상적으로 동작하지 않는다. 키워드 플러그인은 등록된 키워드를 팝업창으로 띄울때 자바스크립를 이용한다. 함수를 호출하면서 중괄호를 사용하기 때문에 주석문을 잘못 잘려 나간다. 따라서 이 문제는 다음 방법으로 해결할 수 있다.- 좋아하는 편집기(예: Editplus)로
plugins/FootNote/index.php파일을 연다. 30행을 다음처럼 바꾼다.
if ($data['rt_2']) $patterns[]="\[ 주:([^\]]*)\]";
PHP를 아는 사람을 금방 알 수 있겠지만 이 문장은 주석을 달때 중괄호 대신에 대괄호를 사용하도록 한 것이다. 즉, ( 주:Blah Blah )로 주석을 다는 것이 아니라
[ 주:룰루~~ 랄라~~ ]로 주석을 달면 된다. - 좋아하는 편집기(예: Editplus)로
마지막으로 카페24를 사용하면 트랙백을 보내는 문제가 있는 사람은 텍스트큐브의 트랙백 문제를 읽어 보기 바란다. 이 블로그 역시 계속해서 트랙백을 보내는 데 문제가 있었다. 어떤 때는 트랙백이 10여개가 동시에 가기도 하고 어떤 때는 트랙백이 가지 않았다. 여기에 다음 블로거뉴스 플러그인까지 동작하지 않아 찾은 해결책이다. 이 문제는 텍스트큐브측에서도 알고 있지만 아직 마땅한 해결책이 나오지 않은 듯 아직까지 패치에 반영되지는 않았다.
관련 글타래- 텍스트큐브를 1.7.6으로 판올림해야 하는 이유 나는 프로그램을 좋아한다. 따라서 대부분의 프로그램... 새창
- iPod Touch만 판올림 비용을 받는 이유 그림을 보면 알 수 있지만 iPod Touch 펌웨어 판올림 화... 새창
- iPod Touch 펌웨어를 2.0으로 판올림하니... 계산기에서는 상당히 의미있는 변화가 있었다. 3G ... 새창
- 텍스트큐브 1.7의 링크 분류 기능 사용하기 그동안 텍스트큐브를 사용하면서 날 괴롭힌 문제 중 하나... 새창
- 텍스트큐브 1.7.1로 판올림 1.7로의 판올림을 원한 이유는 1.7에서는 1.6에 비해 개선된 기능... 새창