불편한 점을 개선한 책갈피 링크
 RSS 피드와 블로그가 인기를 끌면서 나타난 현상 중 하나는 책갈피 사이트이다. 유용한 사이트를 서버에 저장해서 언제 어디서든 활용할 수 있게 해주는 서비스이다. 이런 사이트가 증가하며 부가적으로 유행하기 시작한 서비스는 이런 책갈피 사이트에 자기 블로그를 등록할 수 있도록 해주는 서비스다. 이런 서비스를 지원하는 대표적 플러그인이 붐바다. 다만 붐바는 내 성격에 맞지 않아 나에게 맞는 플러그인을 개발했다. 그런데 사용이 어렵다는 의견이 있어서 불편한 부분을 개선해서 판올림했다.
RSS 피드와 블로그가 인기를 끌면서 나타난 현상 중 하나는 책갈피 사이트이다. 유용한 사이트를 서버에 저장해서 언제 어디서든 활용할 수 있게 해주는 서비스이다. 이런 사이트가 증가하며 부가적으로 유행하기 시작한 서비스는 이런 책갈피 사이트에 자기 블로그를 등록할 수 있도록 해주는 서비스다. 이런 서비스를 지원하는 대표적 플러그인이 붐바다. 다만 붐바는 내 성격에 맞지 않아 나에게 맞는 플러그인을 개발했다. 그런데 사용이 어렵다는 의견이 있어서 불편한 부분을 개선해서 판올림했다.
목차
책갈피 플러그인
얼마 전 북마크 사이트에 해당 페이지를 편하게 책갈피 할 수 있는 책갈피 링크 막대 플러그인을 공개했다. 블로그를 보면 알 수 있지만 나는 '1단형 스킨을 사용'한다. 따라서 사이드바에는 관심이 없었고 이런 점 때문에 내가 만든 플러그인은 글에 자동으로 붙는 플러그인이나 치환자를 이용한 플러그인을 만들어 왔다.
치환자를 이용하면 사이드바에 붙이는 것도 아문런 문제가 없기 때문이다. 그런데 지난번에 올린 글의 답글로 초보자는 사용하기 어렵다면 '사이드바 플러그인'으로 만들어 달라는 요청이 왔다. 사실 스킨에 치환자를 삽입하는 것이야 어려울 것이 없지만 'HTML에 대한 지식이 없는 사용자'라면 당연히 '치환자를 이용하는 것 보다는 사이드바를 선호할 것' 같아 사이드바에서도 동작할 수 있도록 플러그인을 판올림했다. 이번 판의 개선 사항은 다음과 같다.
변경 사항
- 정보 표시 방법 변경
- 책갈피 링크 중 '정보'는 내가 운영하는 홈페이지에 대한 링크이다. 이 링크를 배열을 이용해서 정렬해서 출력하다보니 이 링크가 다른 책갈피 사이트의 중간에 삽입되며, 링크 설명 역시 '정보에 책할피하기'로 잘못 표시된다. 따라서 '정보' 링크를 마지막에 표시하도록 바꾸었고 '링크 설명 역시 정보에 책갈피가 아니라 OS의 비밀'로 나타나도록 바꾸었다.
- 사이드바 지원
- 사이드바를 지원하도록 바꾸었다. 따라서 '관리도구/스킨에서 사이드바를 지원하는 스킨을 선택'한 뒤 '관리도구/스킨/사이드바'를 클릭하면 끌어놓기로 이 플러그인을 추가할 수 있다.
- 사이드바 설정
- 사이드바의 사용 유무, 사이드바의 머릿말, 꼬릿말을 자신의 입맛에 맞게 바꿀 수 있다.
이 플러그인의 특징 및 사용 방법은 다음과 같다.
특징
- 텍스트 사용
붐바처럼 아이콘을 사용하는 것이 아니라 텍스트를 사용한다. 아이콘이 예쁘기는 하지만 아이콘으로는 어떤 사이트인지 분간하기 힘들고 그림 보다는 글씨를 좋아하기 때문 텍스트로 처리했다. - 사이트 선택
대부분의 플러그인이 플러그인에 등록된 사이트는 모두 출력된다. 그러나 모든 사이트를 다 출력하다 보면 페이지 배치가 어긋나는 경우도 있고 또 이렇게 많은 사이트가 필요없는 사용자도 있기 때문에 원하는 사이트만 출력할 수 있도록 했다. - 책갈피 위치 변경
글의 ID를 가져오는 플러그인은ViewPostContent핸들러를 사용한다. 이 핸들러는 글의 모든 정보를 가져올 수 있는 잇점이 있지만 대신에 위치는 글의 끝으로 일괄적으로 정해진다. 이 플러그인은 태터툴즈의 컴포넌트 기능을 이용해서 스킨의 원하는 위치에 책갈피 링크 막대를 둘 수 있도록[ ##_add_bookmark_## ]라는 치환자를 제공한다. - 사용자 설정
아이콘의 사용 여부, 아이콘 파일의 변경, 구분선의 사용 여부, 구분선의 변경, 사이트 선택 등 사용자 설정을 강화했다. 따라서 플러그인 파일을 직접 바꾸지 않아도 각자의 취향에 맞는 책갈피 링크를 사용할 수 있다.
설치
플러그인을 설치하는 방법은 간단하다. 내려받은 파일을 푼 뒤 폴더 째 태터툴즈 설치폴더/plugins로 올리면 된다.
설정
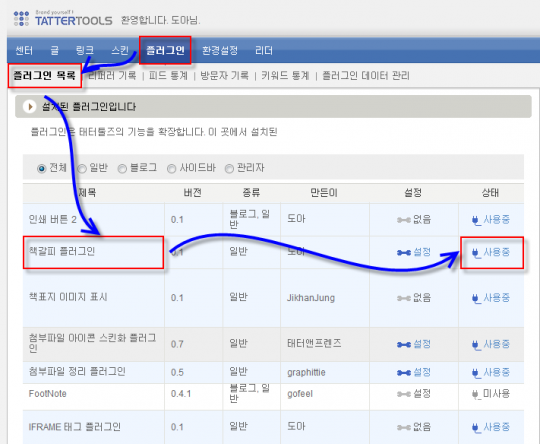
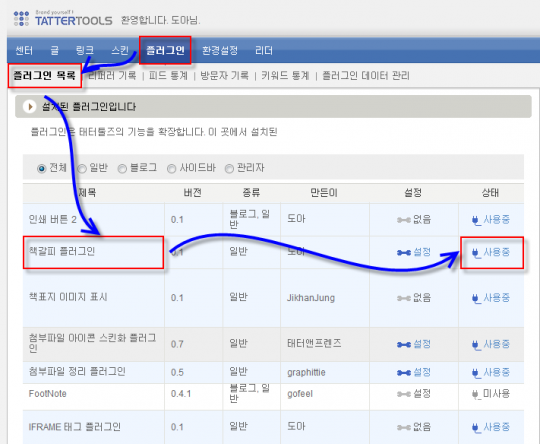
'태터툴즈/관리도구/플러그'인에서 '책갈피 플러그인'을 찾아 미사용을 클릭한 뒤 설정 링크를 클릭하면 설정할 수 있다.

설정할 수 있는 항목은 다음과 같다.
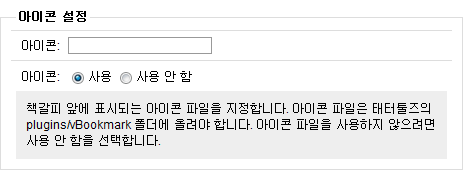
아이콘 설정
책갈피 링크의 가장 앞부분에는 와 같은 아이콘이 추가되어 있다. 이 아이콘에 대한 설정이다. 이 아이콘을 다른 아이콘으로 바꾸고 싶다면
와 같은 아이콘이 추가되어 있다. 이 아이콘에 대한 설정이다. 이 아이콘을 다른 아이콘으로 바꾸고 싶다면 plugins/vBookmark폴더에 아이콘 파일을 올린 뒤 입력창에 아이콘 파일의 이름을 입력하면 된다. 만약 이 아이콘을 사용하고 싶지 않다면 '사용 안 함'을 선택하면 된다.
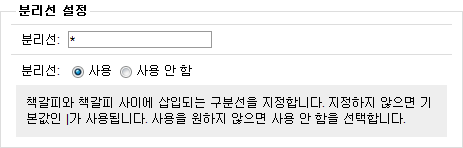
분리선 설정
책갈피 링크와 링크 사이를 구분하기 위한 분리선을 설정한다. 기본값은 | 이며, 다른 문자로 바꾸어도 된다. 만약 분리선이 필요 없다면 '사용 안 함'을 선택하면 된다. '사용 안 함'을 선택하면 책갈피 링크와 링크 사이는 공백으로 구분된다.
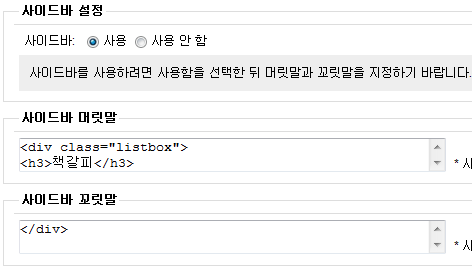
사이드바 설정
사이드바를 설정한다. '기본값은 사용'이다. 아울러 머릿말과 꼬릿말을 바꿀 수 있다. 사이드바를 이용하는 경우 가급적 아이콘은 사용하지 않는 것이 좋다.
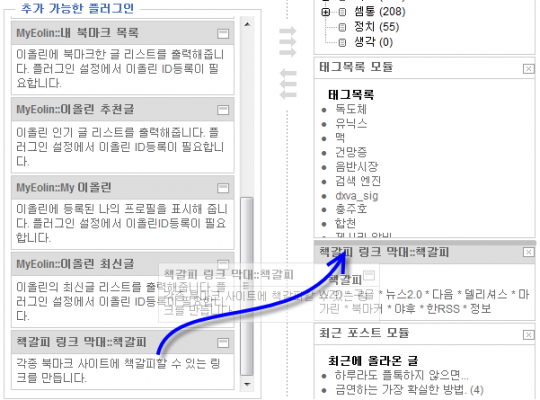
사이드바 사용
'관리도구/스킨/사이드바'를 클릭한다. '추가 가능한 플러그인'을 끌어 내리면 그림처럼 '책갈피 링크 막대::책갈피'가 나타난다. 이 플러그인을 오른쪽 사이드바 의 원하는 곳에 끌어 놓는다.
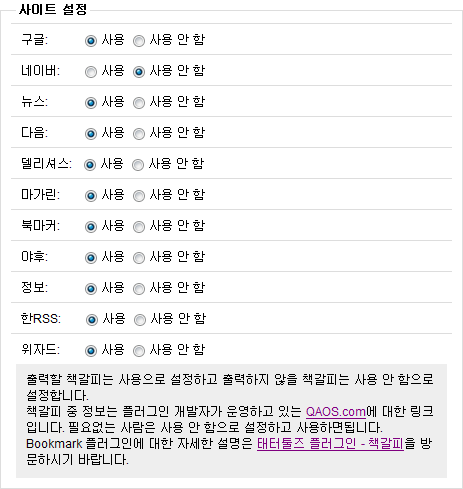
사이트 설정
책갈피 링크를 표시할 사이트를 선택한다. '사용 안 함'으로 선택한 사이트의 책갈피 링크는 출력되지 않는다. 참고로 정보는 책갈피 링크가 아니라 내가 운영하고 있는 QAOS.com에 대한 링크이다. 필요없는 경우 '사용 안 함'으로 설정하고 사용하면된다. 그러나 가급적 '사용할 것을 권고'한다
치환자
글의 ID을 알려고 하면 ViewPostContent 핸들러를 사용하는 수밖에 없다. 그러나 ViewPostContent 핸들러를 사용하면 위치를 사용자가 바꿀 수 없기때문에 사용자가 위치를 바꿀 수 있도록 치환자를 사용했다. 사용할 수 있는 치환자는 [ ##_add_bookmark_## ]으로 skin.html 파일을 열어 책갈피 링크를 추가하고 싶은 곳에 추가하면 된다.
마지막으로 이 플러그인 추가하기 원하는 사이트가 있다면 댓글을 달아 주기 바란다. 다음 판올림시 추가를 고려하도록 하겠다.
글에 표시된 치환자는 모두 공백을 제거하고 사용해야 한다.