신기한 쿠폰 웹 글꼴
 오늘 소개할 웹 글꼴은 자바스크립트를 이용해서 미리 정의된 글꼴 정보로 캔버스에 글씨를 글려서 표시해 주는 웹 글꼴이다. 메인 글꼴로 사용하는 것은 조금 부담되도 로고로는 충분히 사용할 수 있는 글꼴이다. 또 다른 웹 글꼴에 비해 만드는 방법이 상당히 쉽다. 사이트에 글꼴을 올리고 스크립트만 받아서 설치하면 되기 때문이다. 따라서 오늘은 이 글꼴에 대한 소개와 일반 글꼴을 쿠폰 글꼴로 변환하는 방법, 마지막으로 사용하는 방법을 소개한다.
오늘 소개할 웹 글꼴은 자바스크립트를 이용해서 미리 정의된 글꼴 정보로 캔버스에 글씨를 글려서 표시해 주는 웹 글꼴이다. 메인 글꼴로 사용하는 것은 조금 부담되도 로고로는 충분히 사용할 수 있는 글꼴이다. 또 다른 웹 글꼴에 비해 만드는 방법이 상당히 쉽다. 사이트에 글꼴을 올리고 스크립트만 받아서 설치하면 되기 때문이다. 따라서 오늘은 이 글꼴에 대한 소개와 일반 글꼴을 쿠폰 글꼴로 변환하는 방법, 마지막으로 사용하는 방법을 소개한다.
웹 글꼴(Web Font)은?
먼저 다음 상자를 보기바란다. 보면 알겠지만 블로그 로고다1. 그런데 이 로고에 마우스 오른쪽 단추를 클릭해 보기바란다. 보통 그림이라면 오른쪽 메뉴에 이미지를 다른 이름으로 저장2이라는 메뉴가 뜬다. 그런데 다음 상자는 꼭 그림처럼 생겼지만 오른쪽 단추를 클릭해도 '이미지를 다른 이름으로 저장'이라는 메뉴가 생기지 않는다. 눈치가 빠른 사람이라면 알겠지만 다음 상자는 그림도 글씨도 아니다. 조금 이상하지만 사실이다.
또 이렇게 이야기해도 "엥, 웹 글꼴이네"라고 생각할 사람도 있을 것이다. 그럼 실제 블럭을 지정해 보기 바란다. 원래 글씨라면 글자 단위로 블럭이 지정되야 한다. 그런데 글자 단위가 아니라 덩어리 단위로 블럭이 지정되는 것을 알 수 있다. 즉, 일종의 웹 글꼴(Web Font)이지만 우리가 일반적으로 알고 있는 웹 글꼴과는 조금 차이가 있다. 먼저 '웹 글꼴'은 인터넷 탐색기(Internet Explorer)에서만 사용할 수 있는 .EOT 형식이 있다3. '.EOT' 형식은 웹 페이지를 자신만의 글꼴로 표시할 수 있는 방법이지만 'IE'에서만 사용할 수 있다.
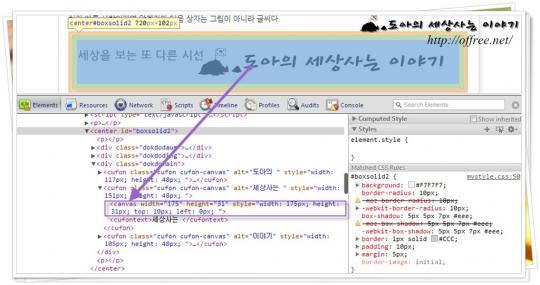
이런 문제 때문에 소개한 글꼴이 .WOFF 글꼴이다. '.WOFF' 글꼴은 아이폰도 되는 한글 웹 글꼴 제공 사이트라는 글에서 소개한 것처럼 현존하는 대부분의 웹 브라우저를 지원한다. 또 모빌리스에서 제공하는 웹 글꼴을 사용하면 일일 전송량을 고민할 필요도 없다. 따라서 현재 이 블로그에서도 렉시새봄과 나눔고딕을 사용하고 있다. 그런데 위 상자에서 사용한 웹 글꼴은 .EOT 형식의 웹 글꼴도, .WOFF 형식의 웹 글꼴도 아니다. 크롬(Chrome)과 같은 웹 브라우저를 사용해서 요소 검사를 해보면 위 로고는 자바스크립트로 캔버스(Canvas)에 그린 것이라는 것을 알 수 있다.

오늘 소개하는 웹 글꼴은 자바스크립트(Javascript)를 이용해서 미리 정의된 글꼴 정보를 캔버스에 그려서 표현하는 웹 글꼴이다. 따라서 본문 전체에 사용하기에는 조금 부적당하다. 브라우저가 웹 글꼴을 해석하는데 시간이 걸리며 글자가 많으면 낮은 시스템에서는 조금 무리가 되기 때문이다. 따라서 위에서 설명한 것처럼 로고로 사용하기에는 상당히 괜찮다. 사용되는 글자 수에 따라 다르겠지만 로고로만 쓰면 크기도 작고 시스템 부담도 별로 없기 때문이다.
또 자바스크립트(Javascript)로 캔버스(Canvas)에 그려주는 방식이지만 모빌리스에서 제공하는 웹 글꼴에 비해 한가지 잇점이 있다. '마음에 드는 글꼴을 단순히 브라우저로 업로드 함으로서 편하게 웹 글꼴을 만들 수 있다'는 점이다. 물론 HTML 코드를 보면 쥐가 나는 사람은 이미지로 만드는 것이 더 쉬울 수도 있다. 아무튼 오늘은 원하는 원하는 글꼴을 업로드해서 간단히 웹 글꼴을 만드는 방법을 알아 보도록 하겠다.
웹 글꼴 만들기

이 웹 글꼴은 cufón - fonts for the people 프로젝트에서 제공하는 것이다. 사용하는 방법은 그리 어렵지 않다. 이 사이트에 접속한 뒤 글꼴을 올리고 자바스크립트(글꼴 스크립트와 쿠폰 스크립)를 내려받아 스킨에 포함 시키면 되기 때문이다. 외국에서 개발된 프로젝트라 편법을 사용하지 않으면 사용할 수 있는 글자의 수가 250자에 불과하다. 그러나 한글도 거의 모든 글자를 쿠폰 글꼴로 만들 수 있으니 크게 걱정하지 않아도 된다. 한글 모두를 쿠폰 글꼴로 만드는 방법은 따로 글을 올리도록 하겠다. 쿠폰 글꼴을 만드는 방법은 다음과 같다.
글꼴 만들기
글꼴을 올리고 스크립트를 내려받는 과정은 그리 어렵지 않다. 다만 외국에서 개발된 프로젝트라 한글 사용에는 약간의 제약이 있다. 또 설명 역시 영어라 간단히 주의할 부분만 설명하겠다.
- 'cufón - fonts for the people 프로젝트'를 클릭해서 쿠폰 프로젝트 사이트에 접속한다.
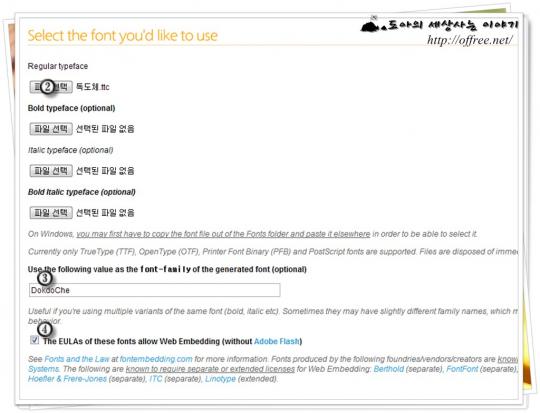
- 'Regular typeface'의 '파일 선택' 단추를 클릭하고 올릴 글꼴 파일을 지정한다. 한가지 주의할 것은 올릴 수 있는 글꼴 파일의 크기는 5M로 제한된다. 따라서 5M 이하의 글꼴을 지정해야 한다. 굵은글씨, 기울임등도 지원하지만 한글은 글꼴의 크기가 크기 때문에 'Regular'만 지정하는 것이 좋다.
- 'Use the following value as the font-family of the generated font'에 글꼴 이름(font-family)로 사용할 문자열을 지정한다.
- 'The EULAs of these fonts allow Web Embedding'를 체크한다.

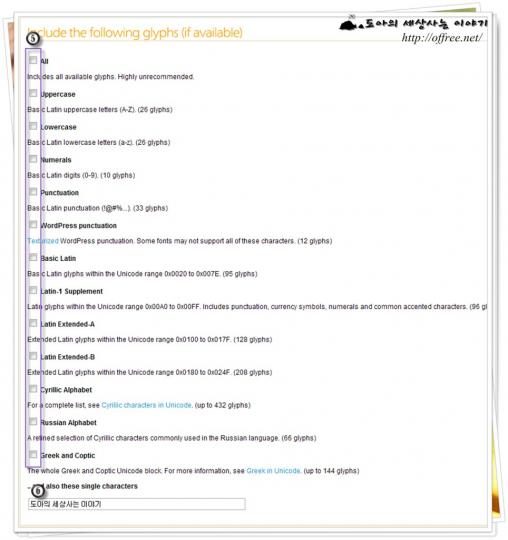
- 'Includes all available glyphs'에서 체크를 모두 지운다. 글꼴의 모든 글자를 웹 글꼴로 사용할 것이라고 하면 모두를 선택하는 것이 좋겠지만 로고로 사용할 것이기 때문이다.
- '.. and also these single characters'에 사용할 글자를 입력한다. 이 블로그처럼 로고로 사용할 것이라면 '도아의 세상사는 이야기'를 입력하면 된다. 공백은 있어도 되고 없어도 된다4.

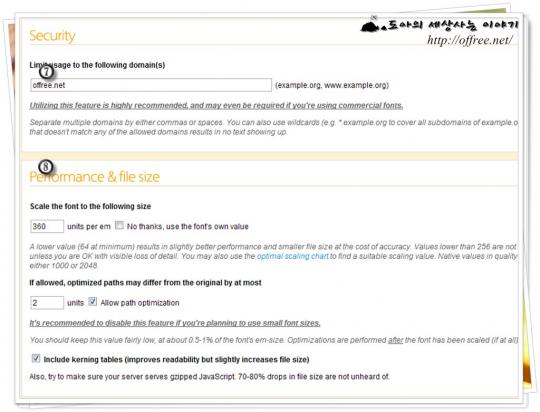
- 자기 도메인에서만 글꼴을 사용하고 싶다면 'Limit usage to the following domain(s)'에서 도메인을 지정하면 된다. 한글 글꼴의 모든 글자를 사용하며 일일 전송량이 문제가 된다면 도메인을 지정하는 것이 좋다.
- 'Performance & file size'에서 원하는 옵션을 설정해도 되고 기본값을 그냥 사용해도 된다. 옵션에 대한 자세한 설명은 하지 않겠다.

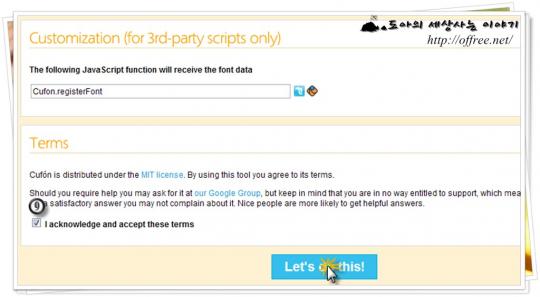
- 마지막의 'I acknowledge and accept these terms'를 체크하고 'Let's do this!' 단추를 클릭한다.

글꼴 설치하기
내려받은 글꼴 스크립트 파일은 DokdoChe_400.font.js처럼 Font_Family_Nmae*_N00.font.js로 구성된다. 위에서는 Font-Family 이름으로 DokdoChe로 했기 때문에 파일명은 DokdoChe_400.font.js가 된다. 이 파일명을 그대로 써도 되고 DokdoChe.js처럼 파일 이름을 바꿔 사용해도 된다. 또 이 파일을 열면 파일 시작 부분이나 끝 부분에 "font-family":"DokdoChe"와 같은 문자열이 있다. 이 문자열을 바꾸면 참조할 때 사용할 이름을 바꿀 수 있다. Font-Family 이름을 잘못 입력했을 때 이 부분을 수정하면 된다.
글꼴 스크립트만으로 이 글꼴이 동작하면 좋겠지만 글꼴 스크립트만으로는 동작하지 않는다. 따라서 글꼴 스크립트를 동작하는 쿠폰 스크립트(cufon-yui.js)도 다운받아야 한다. 쿠폰 스크립트를 내려받고 자신의 웹 페이지에 쿠폰 글꼴을 삽입하는 절차는 다음과 같다.
- cufón - fonts for the people 프로젝트에 접속한 뒤 가장 왼쪽의 'Download' 단추에 마우스 오른쪽 단추를 클릭한 뒤 '다른 이름으로 링크 저장' 메뉴를 클릭한다. 직접 링크하지 않는 이유는 판올림되면 링크가 달라지기 때문이다.
- 내려받은 스크립트,
DokdoChe.js5와cufon-yui.js를 자신의 웹 서버 스크립트 폴더에 올린다. 어떤 폴더에 올려도 된다. 다만 참조할 때 경로만 맞으면 된다. 다음과 같은 코드를 'HEAD' 태그 사이에 삽입한다. 꼭 HEAD 태그가 아니어도 큰 상관은 없다. 글꼴 정의가 나오기 전에 삽입하면 된다.
<script type="text/javascript" src="http://mydom.net/script/cufon-yui.js"></script> <script type="text/javascript" src="http://mydom.net/script/DokdoChe.js"></script>다음과 같은 글꼴 정의 코드를 위 스크립트 바로 아래에 둔다. 다음은 H1 태그에 쿠폰 글꼴을 사용하는 예이다.
<script type="text/javascript"> Cufon.replace('h1'); </script>
코드 적용형태
쿠폰 위키를 보면 위에서 처럼 단순히 태그에만 적용할 수 있는 것이 아니라 조금 더 다양한 형태의 적용이 가능했다. 다음은 그 예이다.
- H1 태그에 글꼴 사용
- 특정 태그에 쿠폰 글꼴을 사용하려면 Cufon.replace('h1')처럼 태그 이름을 직접 적어주면 된다. 당연한 이야기지만 여러 태그에 적용하려면 이 문장을 여러 개 사용하면 된다.
<script type="text/javascript">
Cufon.replace('h1');
</script>
- H1에 독도체, H2에 다음체 사용
- 태그에 따라 서로 다른 글꼴을 적용하려면 태그와 { fontFamily: 'DokdoChe' }와 같은 fontFamaly 변수를 적용하면 된다.
<script type="text/javascript">
Cufon.replace('h1', { fontFamily: 'DokdoChe' });
Cufon.replace('h2', { fontFamily: 'daum' });
</script>
- ID, 클래스에 웹 글꼴 사용
- 태그 뿐만 아니라 ID(#ID)와 클래스(.Class)에도 적용할 수 있으며 사용하는 방법은 태그를 사용할 때와 똑 같다.
<script type="text/javascript">
Cufon.replace('.dokdomain', { fontFamily: 'DokdoChe' });
Cufon.replace('.dokdoding', { fontFamily: 'DokdoDing' });
Cufon.replace('.dokdodaum', { fontFamily: 'daum' });
</script>
- IE에서 문제 발생시
- IE처럼 기능 떨어지는 브라우저를 왜 사용하는지 모르겠다. 아무튼 쿠폰 글꼴도 다른 브라우저에서는 잘 동작한다. 그러나 IE에서는 문제가 발생할 수 있다. 이때는 </BODY> 태그 바로 위에 다음 코드를 삽입하면 된다.
<script type="text/javascript"> Cufon.now(); </script>
본문 사용예
다음은 본문에서 사용한 웹 글꼴의 예이다. 총 세개의 글꼴을 사용했으며 로고처럼 보이도록 CSS를 이용해서 위치를 바꿨다.
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<html>
<head>
<title> 쿠폰 웹 글꼴 사용 예 </title>
<script type="text/javascript" src="https://offree.net/script/cufon-yui.js"></script>
<script type="text/javascript" src="https://offree.net/script/DokdoChe.js"></script>
<script type="text/javascript">
Cufon.replace('.dokdomain', { fontFamily: 'DokdoChe' });
Cufon.replace('.dokdoding', { fontFamily: 'DokdoDing' });
Cufon.replace('.dokdodaum', { fontFamily: 'daum' });
</script>
<style>
.dokdodaum { position: relative; font-size: 20px; top: -20px; color: #555; display: inline; }
.dokdoding { position: relative; font-size: 50px; top: 0px; left: -15px; color: #111; display: inline; }
.dokdomain { position: relative; font-size: 48px; top: 0px; left: -25px; color: #111; display: inline; }
</style>
</head>
<body>
<center id="boxsolid2"><div class="dokdodaum">세상을 보는 또 다른 시선</div><div class="dokdoding">3</div><div class="dokdomain">도아의 세상사는 이야기</div></center>
</body>
</html>
TTC 분해
참고로 독도체는 독도체로 만든 허접 로고에서 소개한 글꼴이다. 저작권은 윤디자인 연구소에서 있으며, 2005년에 공개한 글꼴이다. 따라서 이 글꼴을 모두 웹 글꼴로 바꿔 사용하는 것은 저작권 문제가 있을 수 있다. 이 블로그에서는 독도체에서 "도아의 세상사는 이야기"만 가져왔으며, 독도딩벳에서는 역시 로고에 사용되는 3만 가져와 사용했다.
또 독도체는 'TTC' 글꼴이다. TTC 글꼴은 TTF 글꼴을 하나로 모은 글꼴로 Breakttc.exe라는 프로그램을 이용하면 원래의 TTF 글꼴로 분해할 수 있다. 다만 프로그램이 지능적이지 못해 파일 크기에는 조금 문제가 있었다. Breakttc.exe는 한양서체 게시판에서 받을 수 있다. 명령행 프로그램이며 64비트 윈도에서는 동작하지 않는다. 따라서 TTC를 TTF로 분해하고 싶은 사람은 재주껏 32비트 윈도에서 실행해서 사용하기 바란다.