HTML과 프리젠테이션
 꽤 오래 전에 인터넷에서 찾은 프로그램이 있다. HTML로 문서를 작성하면 프리젠테이션을 할 수 있도록 만들어 주는 프로그램이었다. 자바스크립트와 CSS를 이용한 이 프로그램은 내게는 상당히 유용한 프로그램이었다. 그 이유는 플래폼에 종속적인 형식을 아예 사용하지 않기 때문이다. 따라서 태터툴즈 시절 발견하고 태터툴즈 플러그인으로 만들려고 하다가 오늘 내일 미루던 프로그램이다. 그동안 만들 생각은 있었지만 따로 시간을 투자하기 힘들었다.
꽤 오래 전에 인터넷에서 찾은 프로그램이 있다. HTML로 문서를 작성하면 프리젠테이션을 할 수 있도록 만들어 주는 프로그램이었다. 자바스크립트와 CSS를 이용한 이 프로그램은 내게는 상당히 유용한 프로그램이었다. 그 이유는 플래폼에 종속적인 형식을 아예 사용하지 않기 때문이다. 따라서 태터툴즈 시절 발견하고 태터툴즈 플러그인으로 만들려고 하다가 오늘 내일 미루던 프로그램이다. 그동안 만들 생각은 있었지만 따로 시간을 투자하기 힘들었다.
HTML과 프리젠테이션
꽤 오래 전에 인터넷에서 찾은 프로그램이 있다. HTML로 문서를 작성하면 프리젠테이션을 할 수 있도록 만들어 주는 프로그램이었다. 자바스크립트와 CSS를 이용한 이 프로그램은 내게는 상당히 유용한 프로그램이었다. 그 이유는 플래폼에 종속적인 형식을 아예 사용하지 않기 때문이다. 따라서 태터툴즈 시절 발견하고 태터툴즈 플러그인으로 만들려고 하다가 오늘 내일 미루던 프로그램이다. 그동안 만들 생각은 있었지만 따로 시간을 투자하기 힘들었다.
오늘 문서 폴더를 정리1하다가 예전에 플러그인으로 만들려고 했던 이 프로그램을 찾았다. 태터툴즈 시절에 나온 프로그램이므로 요즘은 기능이 더 강화됐을 것으로 생각하고 해당 프로그램 홈페이지를 방문했다. 그러나 이 프로그램을 더 이상 배포하고 있지 않았다.
굳이 블로그를 프리젠테이션 툴로 활용할 필요가 있을까 싶다. 그러나 강의자료도 파워포인트가 아닌 HTML로 만들어 사용하는 나로서는 HTML 기반의 프리젠테이션 도구가 파워포인터 보다는 더 유용하다. 그래서 HTML 기반으로 동작하는 프리젠테이션 플러그인을 만들려고 했다. 그러다 불현듯 어제 소개한 Highslide JS를 이용하면 간단히 블로그를 프리젠테이션 도구로 활용할 수 있을 것 같았다.
일단 Highslide JS는 브라우저의 크기에 따라 자동으로 그림의 크기를 조절해서 보여준다. 따라서 브라우저를 전체화면(F11)으로 만들고 그림을 클릭하면 파워포인터의 슬라이드 기능을 가볍게 구현할 수있다. 물론 파워포인터의 화면을 먼저 이미지로 저장해야 한다. 그러나 언제, 어디서든 접근할 수 있고 브라우저만 있으면 된다는 잇점이 있다.
참고로 다음 자료는 2008 정보통신 사용자 포럼 세미나에서 발표한 자료다. 악플과 악플의 재생산에 대한 글로 연작을 쓰려고 했지만 아직 쓰지 못하고 있는 글이다. 다만 브라우저를 최대(F11 키)로 하고 그림을 클릭하면 파워포인터의 슬라이드 기능과 비슷하게 사용할 수 있다는 것을 알 수 있다. 슬라이드와 슬라이드 사이의 재생 시간도 그림에 따라 설정할 수 있기 때문에 간단한 프리젠테이션 도구로 얼마든지 활용할 수 있다.
악플과 재생산















남은 이야기
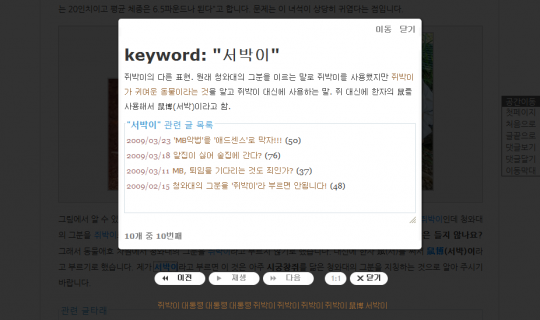
현재 이 블로그의 '키워드 기능'에도 'Highslide JS를 적용'2해 두었다. 따라서 키워드를 클릭하면 새창이 열리는 것이 아니라 다음 그림처럼 문서 안쪽의 팝업창으로 열리며 그림 겔러리처럼 키워드 사이를 이동할 수도 있다. 따라서 새창을 여는 것 보다는 훨씬 깔끔하다.

마지막으로 'Highslide JS'는 설치형(텍스트큐브, 워드프레스)이나 서비스형(티스토리) 모두 사용할 수 있다. 다만 스크립트 파일의 크기가 크기 때문에 설치형은 전송량의 압박이 심하다. 그러나 이 부분도 쉽게 해결할 수 있는 부분이 있다. 보통 'ISP'(Internet Service Provider)에 가입하면 하드 용량은 작지만 전송량은 제한하지 않는 홈페이지 계정을 준다. 이 계정에 자주 사용되기 때문에 전송량 부담이 커지는 파일을 모두 올린 뒤 이 파일을 가져오면 이런 전송량의 압박을 어느 정도 해소할 수 있다.
사실 이 블로그도 로고, 핵심 자바스크립트, 자주 사용되는 이미지, 스킨의 CSS는 모두 메가패스에서 제공하는 홈페이지 계정에 올린 뒤 이 계정을 이용하고 있다. 또 설치형이나 서비스형 모두 내 계정의 스크립트 파일을 이용해서 'Highslide JS'를 사용해도 된다.