주 사용 브라우저, 크롬
 구글 크롬은 요즘 주로 사용하고 있는 브라우저이다. 구글 크롬을 사용한 뒤 컴퓨터에서 지워버린 프로그램 중 하나가 'Windows Live Messenger'이다. 원래 작업 중 갑자기 나타나는 메시지도 싫어하고 또 메신저를 이용한 채팅도 즐기는 편이 아니다. 친구 등록도 친한 사람만 하기 때문에 등록된 친구도 많지 않다. 여기에 조금 더 나은 프로그램이 있으면 바로 갈아 타는 버릇까지 있기 때문에 크롬을 사용하면서 구글 톡으로 바로 갈아 탔다. '구글 톡'(Google Talk)으로 갈아탄 이유는 크롬을 G메일 클라이언트로 사용하면 따로 구글 톡을 설치하지 않아도 되기 때문이다.
구글 크롬은 요즘 주로 사용하고 있는 브라우저이다. 구글 크롬을 사용한 뒤 컴퓨터에서 지워버린 프로그램 중 하나가 'Windows Live Messenger'이다. 원래 작업 중 갑자기 나타나는 메시지도 싫어하고 또 메신저를 이용한 채팅도 즐기는 편이 아니다. 친구 등록도 친한 사람만 하기 때문에 등록된 친구도 많지 않다. 여기에 조금 더 나은 프로그램이 있으면 바로 갈아 타는 버릇까지 있기 때문에 크롬을 사용하면서 구글 톡으로 바로 갈아 탔다. '구글 톡'(Google Talk)으로 갈아탄 이유는 크롬을 G메일 클라이언트로 사용하면 따로 구글 톡을 설치하지 않아도 되기 때문이다.
구글 크롬은 요즘 주로 사용하고 있는 브라우저이다. 구글 크롬을 사용한 뒤 컴퓨터에서 지워버린 프로그램 중 하나가 'Windows Live Messenger'이다. 원래 작업 중 갑자기 나타나는 메시지도 싫어하고 또 메신저를 이용한 채팅도 즐기는 편이 아니다. 친구 등록도 친한 사람만 하기 때문에 등록된 친구도 많지 않다. 여기에 조금 더 나은 프로그램이 있으면 바로 갈아 타는 버릇까지 있기 때문에 크롬을 사용하면서 구글 톡으로 바로 갈아 탔다. '구글 톡'(Google Talk)으로 갈아탄 이유는 크롬을 G메일 클라이언트로 사용하면 따로 구글 톡을 설치하지 않아도 되기 때문이다.
배지란?
그런데 구글 서비스 중 '구글 톡'(Google Talk)과 관련된 재미있는 서비스가 하나있다. 바로 구글 배지다. 구글 배지는 자신이 운영하는 블로그나 홈페이지에 간단한 링크를 달고 이 링크와 구글 톡을 통해 방문자와 대화할 수 있도록 해 주는 서비스이다. 물론 G메일을 사용한다면 방문자나 관리자 모두 구글 톡을 따로 설치할 필요는 없다. 또 구글 톡의 접속 상태가 구글 배지 링크에 표시되기 때문에 "나 한가해요~~"할 때 방문자와 대화할 수 있는 잇점이 있다.
 블로그로 간 구글 톡
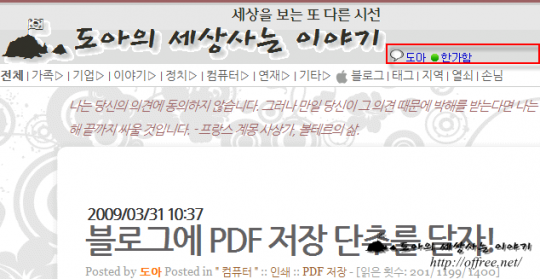
블로그로 간 구글 톡
채팅 링크와 현재 구글 톡의 로그인 상태가 표시된다. 여기서 링크를 클릭하면 블로그나 홈페이지 방문자가 운영자와 익명으로 대화하는 것이 가능하다. 중요한 점은 방문자, 관리자 모두 구글 톡을 설치할 필요는 없다는 점이다.
이렇게 블로그나 홈페이지에 '구글 톡'을 이용해서 대화할 수 있는 대화창을 다는 방법은 간단하다. 먼저 구글 서비스를 이용하기 때문에 '구글 계정'을 가지고 있어야 한다. 따라서 구글 계정을 가지고 있지 않은 사람은 구글 계정 만들기를 통해 구글 계정을 먼저 만들어야 한다. '구글 배지'는 '일반 계정'이나 구글 앱스를 사용하는 도메인 계정 모두 사용할 수 있다. 사용하는 방법은 똑 같으며 배지를 만드는 주소만 다르다.
- 일반 계졍
구글 배지를 통해 배지를 만들면 된다. 만드는 방법은 아래에서 설명하겠다. - 도메인 계정
다음과 같은 도메인 주소를 통해 만들면 된다. 주의할 것은 주소에서 'DOMAIN'은 '자신의 도메인 주소'로 바꿔야 한다. 다음 예에서는 DOMAIN'을 'qaos.com'으로 바꿨다1.
도메인 주소: http://www.google.com/talk/service/a/DOMAIN/badge/New
QAOS.com: http://www.google.com/talk/service/a/qaos.com/badge/New
배지 만들기
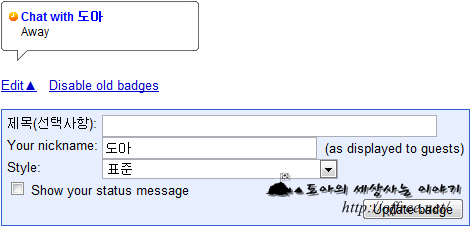
어떤 계정이 되던 두개의 주소 중 하나에 접속하면 아래와 같은 화면이 나타나며 여기서 Edit 링크를 클릭하면 Edit 링크 아래 쪽에 배지를 설정할 수 있는 창이 추가로 나타난다. 설명은 편집창이 나타난 상태에서 하도록 하겠다.

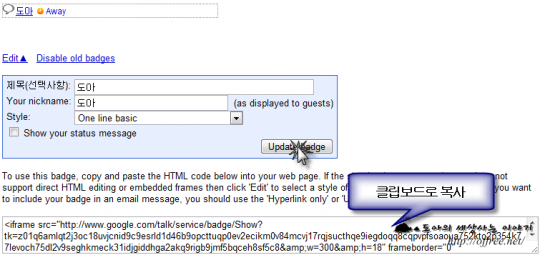
각각의 항목을 설정한 뒤 'Update badge' 단추를 클릭하면 윗 부분에 배지 미리보기가 표시되며 아래 쪽에 스킨에 삽입할 수 있는 HTML 코드가 출력된다. '표준', 'One line basic', 'Two line basic'는 'IFRAME'으로 제공되며, 나머지는 링크로 제공된다. 이 링크를 스킨의 적당한 위치에 삽입하면 방문자와 구글 톡을 이용해서 채팅할 수 있는 구글 배지가 표시된다. 그림의 예는 이 블로그에서 달고 있는 One line basic이다.

기타
또 짧은 제목 때문에 비해 IFRAME의 크기가 지나치게 크다면 HTML 코드에서 'w=300'와 'width="300"'를 함께 바꿈으로서 IFRAME의 크기를 바꿀 수 있다.
<iframe src="http://www.google.com/talk/service/badge/...&w=300&h=18" frameborder="0" allowtransparency="true" width="300" height="18"></iframe>
마지막으로 이런 채팅창이 얼마나 효용성이 있을지는 의문2이다. 이 채팅창을 선의로 이용하려는 사람도 있겠지만 반대로 악풀과 같은 배설로 이용하려는 사람도 있기 때문이다. 다음은 방문자와 관리자가 배지를 통해 대화하는 과정이다. 방문자가 블로그의 구글 배지를 클릭하면 왼쪽 그림과 같은 대화창이 나타나며 관리자의 G메일 창에는 오른쪽 그림과 같은 대화창이 나타난다. G메일의 대화창이 작다면 크게 보기를 클릭해서 대화창을 키울 수도 있다.