HTML에 PDF 삽입
 꽤 오래 전에 HTML 내에 PDF를 삽입할 수 있는지에 대한 질문이 올라온 적이 있다. 당연한 이야기지만 가능하다. 그러나 이 방법의 단점은 일단 방문한 사람의 컴퓨터에 Adobe Acrobat Reader가 설치되어 있어야만 가능하다. PDF 파일은 현재 출력 문서의 표준처럼 사용되고 있다. 또 많은 전자북이 PDF 형태로 되어 있기 때문에 컴퓨터에 하나씩은 설치되어 있을 가능성이 많다. 그러나 문제는 Adobe Acrobat Reader가 설치되어 있지 않을 수도 있고 요즘 주 브라우저로 사용하는 '크롬에서는 이런 문서는 볼 수 없다'는 점이다.
꽤 오래 전에 HTML 내에 PDF를 삽입할 수 있는지에 대한 질문이 올라온 적이 있다. 당연한 이야기지만 가능하다. 그러나 이 방법의 단점은 일단 방문한 사람의 컴퓨터에 Adobe Acrobat Reader가 설치되어 있어야만 가능하다. PDF 파일은 현재 출력 문서의 표준처럼 사용되고 있다. 또 많은 전자북이 PDF 형태로 되어 있기 때문에 컴퓨터에 하나씩은 설치되어 있을 가능성이 많다. 그러나 문제는 Adobe Acrobat Reader가 설치되어 있지 않을 수도 있고 요즘 주 브라우저로 사용하는 '크롬에서는 이런 문서는 볼 수 없다'는 점이다.
HTML에 PDF 삽입
꽤 오래 전에 HTML 내에 PDF를 삽입할 수 있는지에 대한 질문이 올라온 적이 있다. 당연한 이야기지만 가능하다. 그러나 이 방법의 단점은 일단 방문한 사람의 컴퓨터에 Adobe Acrobat Reader가 설치되어 있어야만 가능하다. PDF 파일은 현재 출력 문서의 표준처럼 사용되고 있다. 또 많은 전자북이 PDF 형태로 되어 있기 때문에 컴퓨터에 하나씩은 설치되어 있을 가능성이 많다. 그러나 문제는 Adobe Acrobat Reader가 설치되어 있지 않을 수도 있고 요즘 주 브라우저로 사용하는 '크롬에서는 이런 문서는 볼 수 없다'는 점이다.
따라서 오늘은 이런 PDF 문서를 쉽게 다른 사람과 공유할 수 있는 사이트를 소개하겠다. 일단 다음의 PDF 파일은 현재 사용하고 있는 메인보드인 'GA-965DS3'의 보드 매뉴얼을 Scribd에 올린 뒤 공유한 것이다. 기능을 확인해 보면 알 수 있지만 페이지를 넘기는 것 부터 글자를 검색하는 것 까지 간단한 PDF 리더로 손색이 없다는 것을 알 수 있다.
기가바이트 GA-965P-DS3 매뉴얼 by on Scribd
가입하기
이 사이트를 이용해서 문서를 공유하려면 먼저 사이트에 가입해야 한다. 그러나 가입하는 절차는 외국 사이트 답게 정말 간단하다. 너무 간단해서 웃음이 나올 정도이다. 절차는 다음과 같다.
- Scribd를 클릭한 뒤 오른쪽 위의 'Sign Up'링크를 클릭한다.
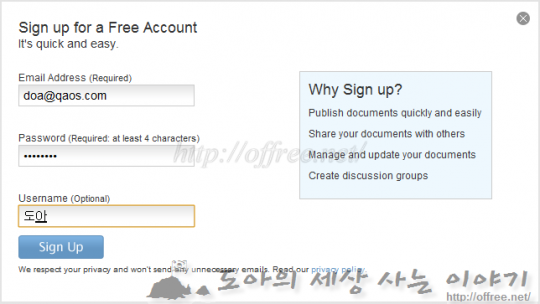
- 'Email'에 ID로 사용할 전자우편 주소, 'Password'에 로그인할 때 사용할 암호, 'Username'에 화면에 출력한 자신의 별명(별명으로도 로그인 가능)을 입력하고 Sign Up 단추를 클릭한다.

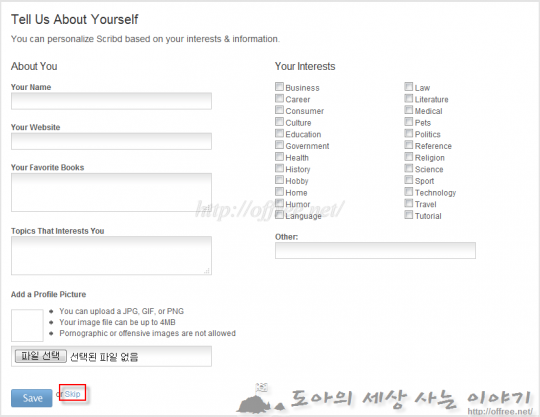
- 이어지는 창에 적당한 정보를 입력한 뒤 'Save' 단추를 누르거나 'Skip' 링크를 클릭한다. 정보를 입력하기 귀찮은 사람은 'Skip' 링클를 클릭해도 된다.

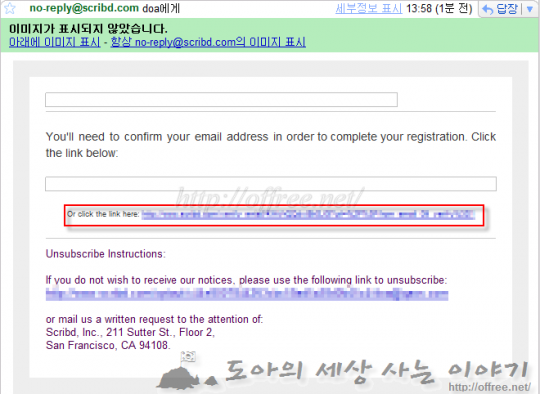
- 승인 코드가 전자우편으로 전송되므로 위에서 입력한 전자우편을 확인하고 '승인 링크'를 클릭한다.

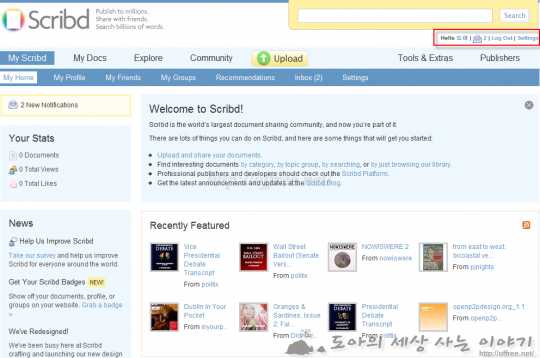
- '승인 링크'를 클릭하면 그림처럼 로그인된 상태가 된다. 아울러 한글 별명으로 잘 로그인된다.

파일 올리기
이제 적당한 PDF 파일을 올리면 된다. 올리는 방법도 간단하다. 파일을 선택해서 올린 뒤 몇가지 정보만 입력하면 된다.
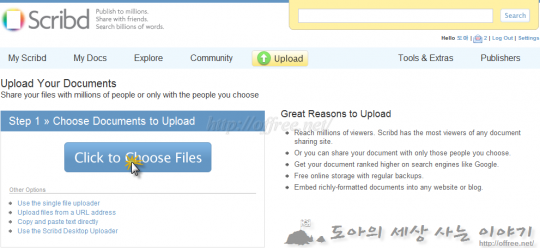
- 페이지 가운데 부분의 'Upload' 단추를 클릭하고 'Click to Choose Files' 단추를 클릭한다. 올릴 수 있는 파일 형식은 'Microsoft Office'(doc, ppt, xls), 'Adobe'(pdf, ps), 'Open Office'(odt, odp, sxw, sxi 등)과 '텍스트'(txt, rtf)이다.

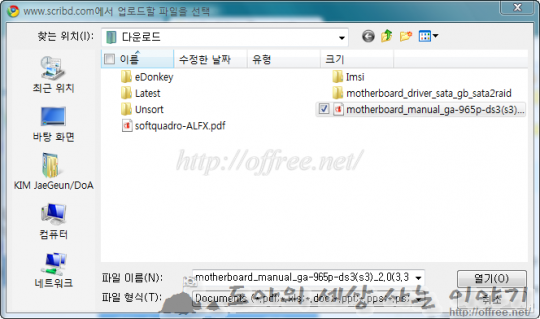
- 파일을 선택하고 '열기' 단추를 클릭한다.

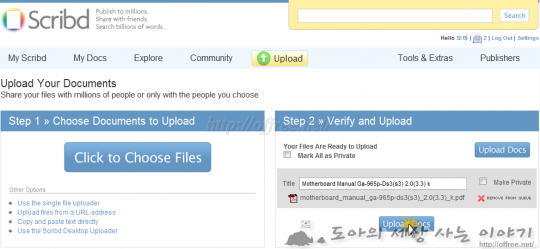
- 오른쪽 창에서 'Uploads Docs'단추를 클릭한다. 'Mark Private'를 선택하면 자신만 볼 수 있으므로 이 부분은 알아서 선택하기 바란다.

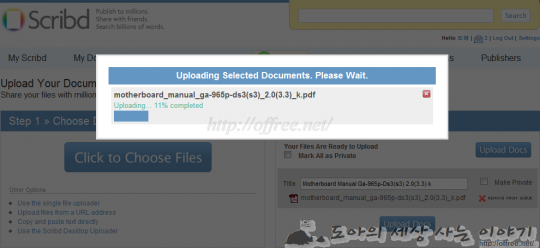
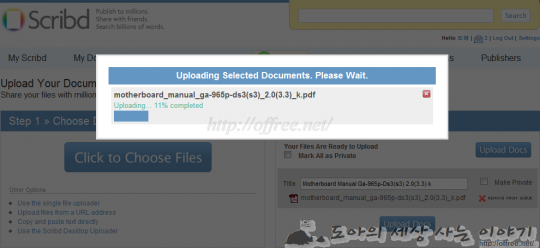
- 'Upload Docs' 단추를 클릭하면 그림과같은 진행 창이 나타나며 업로드가 진행된다.

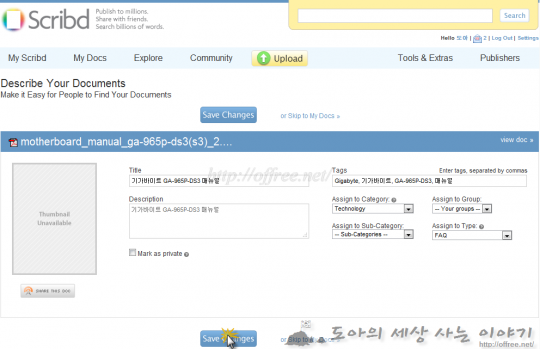
- 업로드가 완료되면 다음 그림처럼 문서에 대한 추가 정보를 입력하는 창이 표시된다. 여기에 필요한 정보를 입력하고 'Save Changes' 단추를 클릭한다.

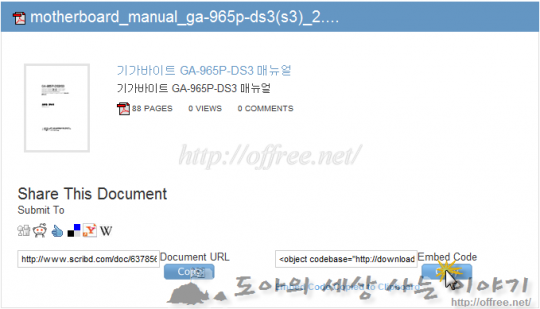
- 페이지 아래 쪽의 'Embed Code'의 'Copy' 단추를 클릭한다.

'Embed Code'의 'Copy' 단추를 클릭하면 OBJECT 코드1가 클립보드로 복사된다. 따라서 이 코드를 HTML의 적당한 곳에 붙여 넣으면 위의 예처럼 PDF나 기타 다른 문서를 자신의 웹 페이지에 삽입할 수 있다. 다음은 위의 예에서 사용한 코드이다.
<object codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" id="doc_555695718219320" name="doc_555695718219320" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" align="middle" height="500" width="100%">
<param name="movie" value="http://documents.scribd.com/ScribdViewer.swf?document_id=6378209&access_key=key-1dqnr70jv9qcd5cok9da&page=&version=1&auto_size=true&viewMode=">
<param name="quality" value="high">
<param name="play" value="true">
<param name="loop" value="true">
<param name="scale" value="showall">
<param name="wmode" value="opaque">
<param name="devicefont" value="false">
<param name="bgcolor" value="#ffffff">
<param name="menu" value="true">
<param name="allowFullScreen" value="true">
<param name="allowScriptAccess" value="always">
<param name="salign" value="">
<embed src="http://documents.scribd.com/ScribdViewer.swf?document_id=6378209&access_key=key-1dqnr70jv9qcd5cok9da&page=&version=1&auto_size=true&viewMode=" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" play="true" loop="true" scale="showall" wmode="opaque" devicefont="false" bgcolor="#ffffff" name="doc_555695718219320_object" menu="true" allowfullscreen="true" allowscriptaccess="always" salign="" type="application/x-shockwave-flash" align="middle" height="500" width="100%"></embed>
</object>
<div style="font-size:10px;text-align:center;width:100%"><a href="http://www.scribd.com/doc/6378563/-GA965PDS3-">기가바이트 GA-965P-DS3 매뉴얼</a> - <a href="http://www.scribd.com/upload">문서 올리기</a></div>
- 과거에는 OBJECT 코드를 사용했지만 요즘은 CSS와 스크립트를 이용한다. ↩