황소. 불도저. 컴도자.
 이명박을 지칭하는 말이다. 황소는 고집이 세고 머리가 나쁘다. 그리고 힘만 좋다. 불도저도 마찬가지이다. 밀어 부치는 힘의 상징이 불도저이기 때문이다. 그래서 이명박은 자칭 컴도자라고 한다. 이전 글들에서 알 수 있듯이 컴도자는 계산은 빠르지만 생각이 없다. 황소, 불도저, 컴도자의 공통점은 '생각없이 밀어 불이기'만 한다는 점일 것이다.
이명박을 지칭하는 말이다. 황소는 고집이 세고 머리가 나쁘다. 그리고 힘만 좋다. 불도저도 마찬가지이다. 밀어 부치는 힘의 상징이 불도저이기 때문이다. 그래서 이명박은 자칭 컴도자라고 한다. 이전 글들에서 알 수 있듯이 컴도자는 계산은 빠르지만 생각이 없다. 황소, 불도저, 컴도자의 공통점은 '생각없이 밀어 불이기'만 한다는 점일 것이다.
촛불 문화제
아마 서울에 있었다면 나 역시 촛불 문화제에 참여했을 것 같다. 어떤 의도에 의해 움직이는 모임은 싫어하지만 자발적으로 움직이는 모임은 좋아하기 때문이다. 일부 그 의도를 훼손하려는 움직임도 있지만 기본적으로 나는 촛불 문화제를 긍정적으로 보고 있다. 귀막고 눈막은 이명박 정부는 촛불 문화제에 대한 의도를 불순한 것으로 몰아 가고 있다. 국민과 소통하겠다고 하고도 국민의 마음을 모르는 정부. 참 드물다. 이명박 정부가 미국산 미친소를 완전 개방하지 않았다면 모임 자체가 만들어지지 않았을 가능성을 제기하는 사람도 많다.
황소. 불도저. 컴도자.
이명박을 지칭하는 말이다. 황소는 고집이 세고 머리가 없다. 그리고 힘만 좋다. 불도저도 마찬가지이다. 밀어 부치는 힘의 상징이 불도저이기 때문이다. 그래서 이명박은 자칭 컴도자라고 한다. 이전 글들에서 알 수 있듯이 컴도자는 계산은 빠르지만 생각이 없다. 황소, 불도저, 컴도자의 공통점은 '생각없이 밀어 불이기'만 한다는 점일 것이다.
그래서 국민과 소통하겠다고 하면서 장관 고시를 지시하고 중국으로 간다. 또 일왕을 천황이라 부르듯 서해를 내해(중국 안쪽 바다)라고 부른다. 이명박 정부의 배경이며, 이명박 정부가 어려운 일을 당할 때마다 굳은 일을 마다하지 않는 종일 단체인 뉴라이트조차 고시는 신중할 것을 요구하지만 생각없는 컴도자는 역시 밀어 붙이기만한다.
또 정부는 이 촛불 문화제를 불법으로 규정하고 지난 토요일, 일요일 집회에서 시민을 강제로 연행하기 시작했다. 연행자가 수백명이라고 하니 진짜 '5공의 추억'을 떠 올리기 정말 좋은 기회인 것 같다. 백골단의 추억에서 설명한 것처럼 전두환 독재 정권을 계승한 정부인 이명박 정부로서는 어찌보면 당연한 수순일 수 있다. 그래서 지난 10년간 우리 국민이 이루어놓은 민주적인 성과가 한 순간에 모두 무너지고 있다.
백골단(사복 체포조의 부활), 5공식 관계기관 대책회의 부활, 공공기관장의 임기 무시, 국가인권위의 권고 조치 무시, 촛불 문화제의 물리적 강제 해산 등 이명박 정권이 딱 3개월 동안 말아먹은 우리 민주주의 성과는 한둘이 아니다. 여기에 영어 몰입식 교육, 한반도 대운하, 미국산 미친소 수입, 의료 보험 민영화, 공기업 민영화와 같은 각종 민영화 조치가 발효되면 단순한 민주적 성과만 사라지는 것이 아니다. 우리가 그 동안 수십년간 이룬 모든 경제적 성과까지 사라진다.
블로그 촛불
그래서 촛불을 들기로 했다. 길이 멀어 서울까지 가지는 못하지만 블로그에서라도 촛불을 들기로 했다. 어제 가입할 때까지만 해도 촛불을 든 불로거는 3만명 선이었다. 그런데 오늘은 4만명에 육박하고 있다. 만 하루만에 만명이 더 촛불을 든 셈이다. 또 촛불외에 이명박 퇴임 시계와 미국산 미친소 서명 배너도 달았다. 이명박 퇴임 시계를 다는 방법은 나중에 설명하기로 하고 오늘은 촛불을 드는 방법을 설명하도록 하겠다.
- 작은 촛불로 대한민국을 응원합니다를 클릭한다.
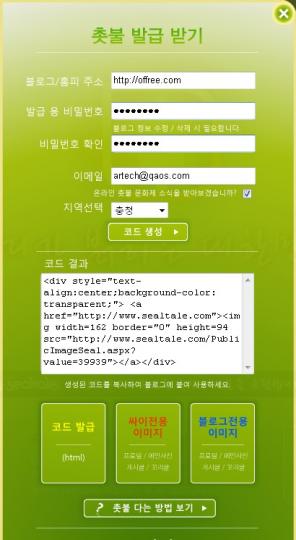
오른쪽 아래의 '촛불 밝히기 동참하기' 아이콘을 클릭한다.

다음 정보를 입력한 뒤 코드 생성 단추를 클릭한다.

블로그/홈피 주소 촛불을 달 블로그의 주소를 입력한다. 예: 발급용 비밀번호 블로그 정보 수정/삭제시 필요한 암호이다. 자신이 사용하고 있는 암호나 별도의 암호를 입력한다. 예: candle 비밀번호 확인 발급용 비밀번호와 같은 암호를 입력한다. 이메일 자신의 전자우편 주소를 입력한다. 예: 지역선택 자신이 살고 있는 지역을 선택한다. - 코드 결과를 클립보드에 복사(블럭을 지정한 뒤 Ctrl-C)한다.
자신이 사용하고 있는 스킨 파일을 열고 적당한 위치에 코드를 삽입한다. 코드를 본문과 어울어지게 배치하려면 IMG 태그에
align="left"또는align="right"를 삽입한다.<div style="text-align:center;background-color: transparent;"> <a href="http://www.sealtale.com"> <img width=162 height=94 src="http://www.sealtale.com/PublicImageSeal.aspx?value=39939" align="left"> </a> </div>

그림을 확인해 보면 알 수 있지만 이렇게 삽입한 코드는 블로그에 삽입한 코드와는 조금 다르게 나타나는 것을 알 수 있다. 실타래에서 제공하는 촛불 아이콘의 숫자는 몇번째로 촛불을 달았는지를 보여준다. 그러나 실제 몇번째로 달았는지가 중요한 것이 아니라 현재 몇명이 달고 있는지가 더 중요하기 때문에 나는 프로그램을 이용해서 현재 몇명이 달고 있는지 알 수 있도록 하고 있다. 나와 같은 방법으로 촛불을 달고 싶다면 다음과 같은 방법을 사용하면 된다.
스킨의 적당한 위치에 다음 코드를 삽입한다.
<script src="https://qaos.com/MadBulls.php?type=candle" type="text/javascript"></script>자신이 사용하고 있는 스킨 파일을 열고 다음처럼 candle 클래스와 count 클래스를 추가한다. 만약 숫자의 위치가 어긋난다면 padding: 속성 값을 이용해서 숫자의 위치를 맞춘다. 이렇게 하는 이유는 사용하는 스킨에 따라 위치가 달라질 수 있기 때문이다.
.candle {float: left} .candle .count{padding: 28px 0 0 105px; font-size: 10pt; font-weight: bold}