Ultimate CSS Gradient Generator
 인터넷의 발전으로 과거 그림이나 플래시로 가능한 것들이 이젠는 HTML과 CSS로도 충분히 구현된다. Ultimate CSS Gradient Generator라는 사이트를 이용하면 포토샵으로 만든 것 같은 그라데이션 단추를 만들 수 있다. 크롬, 불여우등에서는 잘 동작하지만 IE에서는 조금 다르게 표시되는 것이 좀 아쉽다. 그러나 IE의 점유율이 계속 줄고 있고 IE 최신판은 나름대로 표준을 준수하려고 노력하고 있기 때문에 사용에는 큰 문제가 없을 것이라고 생각한다.
인터넷의 발전으로 과거 그림이나 플래시로 가능한 것들이 이젠는 HTML과 CSS로도 충분히 구현된다. Ultimate CSS Gradient Generator라는 사이트를 이용하면 포토샵으로 만든 것 같은 그라데이션 단추를 만들 수 있다. 크롬, 불여우등에서는 잘 동작하지만 IE에서는 조금 다르게 표시되는 것이 좀 아쉽다. 그러나 IE의 점유율이 계속 줄고 있고 IE 최신판은 나름대로 표준을 준수하려고 노력하고 있기 때문에 사용에는 큰 문제가 없을 것이라고 생각한다.
초기의 인터넷
내가 처음 인터넷을 사용하기 시작한 것은 '1993년' 쯤인 것 같다. 당시 인터넷은 일반인에게는 보급되지 않았고 PC 통신(Personal Computer)을 통해 하나망[1]을 사용할 수 있었던 것으로 기억한다. 내가 처음 인터넷을 사용할 때 화두는 고퍼(Gopher)였다. 웹과 모자익(Mosaic)이 등장한 해가 1993년이었다. 그러나 당시의 정보 전달 속도를 보면 우리나라에서 고퍼를 쓰는 것은 역시 대단한 일이었다. 내 기억으로 웹이라는 서비스가 대중에게 알려지기 시작한 해는 넷스케잎이 등장한 다음 해인 1995년이다.
물론 1995년은 웹 서비스 보다는 전국민이 PC통신에 열을 올릴 때였다. 그러나 학교를 중심으로 웹을 사용하는 사람이 늘기 시작한 시점이 대충 이때 쯤[2]인 것으로 기억한다. 즉, 일반인은 PC 통신에 열을 올리고 있었지만 대학교 대학원생들은 웹에 빠져들기 시작한 시점인 셈이다. 모질라(Mozilla: Mosaic Killer를 줄인말)라는 코드 이름으로 불린 넷스케잎 1.0이 등장한 시점이 1994년 12월 15일이니 대충 맞는 것 같다.
당시 웹은 아주 생소한 개념이었다. 원래 웝은 문자, 그림을 수용하며 문서와 문서를 링크로 연결하는 하이퍼미디어(Hypermedia)였다. 그러나 웹은 그림 보다는 문자와 링크로 구성된 페이지가 훨씬 많았다. 당시 네트워크의 속도와 기술은 HTML을 수용하기에는 상당히 부족했기 때문이다. 그리고 국내 최초로 우리나라에 CSS를 소개한 것이 1996년 6월[3]이다. CSS를 배우고 남들이 그림으로 만드는 것을 CSS를 이용해서 홈페이지를 꾸몄을 때 사람들의 놀람을 지금도 기억하고 있다.


홈페이지 CSS 강좌에서 가져온 글. MS Internet Explorer 3.0에서 CSS를 사용할 경우와 끌 경우에 대한 예이다. 위의 그림자가 있는 화면은 이전에는 그림으로만 가능했다. 그러나 CSS와 마진 속성을 이용하면 당시에도 그림자를 만드는 것이 가능했다. 다만 마진을 이용해서 글을 저렇게 겹치는 것은 그리 권할만한 방법은 아니다.
HTML 5
아무튼 CSS(Cascading Style Sheet)와 HTML은 계속해서 발전했고 지금은 지금은 구조적 마크업인 HTML과 서식인 CSS를 분리하는 것이 일반화됐다. HTML의 발전도 눈부시다. 과거 플래시와 같은 별로의 플러그인으로 구현 가능한 것들이 HTML 5로 잘구현된다. 따라서 HTML 5를 지원하는 브라우저(크롬, 불여우, 사파리등)로 http://chrome.angrybirds.com/에 접속하면 아이폰용으로 처음 등장, 세계적으로 인기를 끈 앵그리 버드(Angry Bird)를 PC에서 맛볼 수 있다.
 크롬의 앵그리 버드
크롬의 앵그리 버드
크롬 OS의 등장으로 크롬에서 사용할 수 있는 웹 어플도 상당히 많히 등장했다. 그런데 크롬용 웹 어플은 대부분 HTML 5로 만들어 진다. 따라서 크롬용 웹 어플은 크롬 외에 HTML 5를 지원하는 브라우저에서 모두 사용할 수 있다.
쉽게 만드는 그라데이션 단추
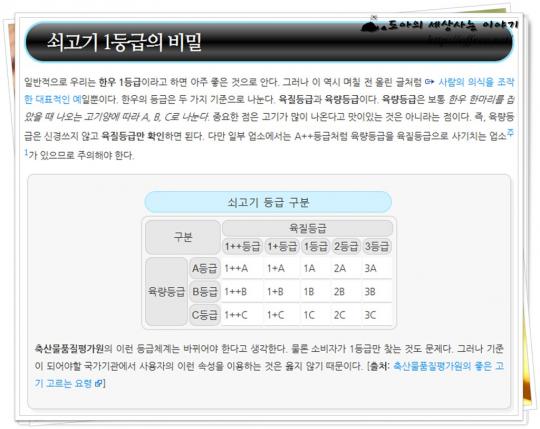
이야기가 잠시 옆으로 샌것 같다. 최근 블로그 디자인을 약간 바꿨다. 과거 중제목으로 사용하던 스타일을 다음 그림처럼 검은색 막대로 바꿨다. 또 테이블도 CSS를 이용해서 조금 더 깔끔하게 표시하도록 바꿨다. 그림이나 다른 항목을 배치하기 위해 사용하는 DIV 상자도 주변에 그림자가 생기도록 바꿨다. CSS에 익숙한 사람들이 디자인을 이렇게 바꾸는 것은 그리 어렵지 않을 것이라고 생각한다.
 변경된 블로그 디자인
변경된 블로그 디자인
얼마 전 구글+에 올린 그림이다. 지금 디자인과 약간 차이가 있지만 크게 다르지는 않다. 중제목은 그라데이션 막대로 바꿨고 'CAPTION'와 'TH' 태그에 배경색을지정했다. 마지막으로 외곽 태그를 둥글게 만들고 그림자 효과를 주었다.
일단 블로그의 제목 막대를 보면 양 옆을 둥글게 되어있다. 그러나 더 중요한 부분은 그라데이션(Gradiention)이다. 눈치가 빠른 사람이라면 단순히 색깔만 입힌 것이 아니라 그라데이션까지 적용된 것을 알 수 있다. 모두 CSS를 사용한 것으로 CSS를 자주 사용하는 사람이라면 그리 어렵지 않게 만들 수 있다. 그러나 나처럼 가끔 CSS를 사용하는 사람에게 이런 작업은 의외로 복잡하며 번거롭다. 바로 이런 사람들에게 적당한 사이트가 있다.
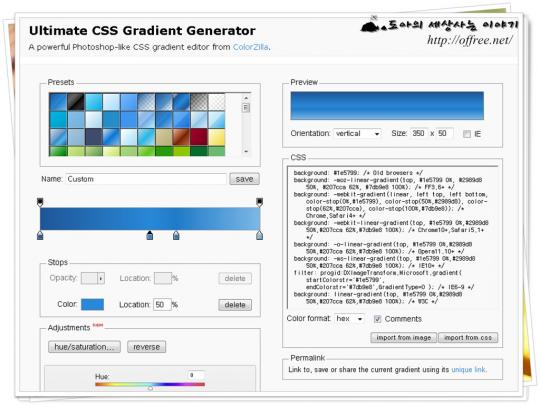
Ultimate CSS Gradient Generator
바로 Ultimate CSS Gradient Generator라는 사이트이다. A powerful Photoshop-like CSS gradient editor from ColorZilla.라는 설명처럼 정말 포토샵으로 만든 단추와 같은 그라데이션 막대를 만들 수 있다. 불여우, 크롬, 사파리, Ineternet Explorer에서 동작하는 코드를 제공하고 있기 때문에 이런 막대를 만들 때 상당히 유용하다. 또 그라데이션의 방향, 투명도등 세부적인 것들까지 설정할 수 있다.
 쉽게 만드는 그라데이션 막대
쉽게 만드는 그라데이션 막대
따라서 블로그에서 사용하고 있는 제목 막대와 같은 그라데이션 막대를 쉽게 만들려는 사람은 Ultimate CSS Gradient Generator 사이트를 이용하면 된다. 또 막대를 둥글게 만드는 것과 DIV 태그와 같은 블록 태그 주변에 그림자를 주는 것은 다음과 같은 CSS 속성을 사용하면 된다. 사용하는 방법은 어렵지 않기 때문에 따로 설명하지 않겠다. CSS와 HTML에 대한 기본적인 지식만 있으면 사용할 수 있기 때문이다.
/* 외각 둥글게 만들기 */
border-radius: 30px;
-moz-border-radius: 30px;
-webkit-border-radius: 30px;
/* 그림자 속성 */
box-shadow: 5px 5px 7px #eee;
-moz-box-shadow: 5px 5px 7px #eee;
-webkit-box-shadow: 5px 5px 7px #eee;