블로그에 방문자 지도(한국) 표시하기 by 도아
지도 위젯
 예전에 블로그에 방문자 지도를 표시하는 방법을 올린 적이 있다. 외국에서 서비스하고 있는 위젯을 소개한 글이다. 이 글을 올리자 댓글로 '국내 지도면 더 좋을 것 같다'는 글이 올라왔다. 실시간 감시 도구로 사용하고 있는 우프라(Woopra)도 방문자 지도를 표시해 준다. 아울러 우리나라는 IP(Internet Protocol) 중에는 '서초동'처럼 동까지 표시되는 때도 있다. 그러나 외국에서 사용되는 IP 데이타 베이스(IP Database)는 부정확한 것이 많다.
예전에 블로그에 방문자 지도를 표시하는 방법을 올린 적이 있다. 외국에서 서비스하고 있는 위젯을 소개한 글이다. 이 글을 올리자 댓글로 '국내 지도면 더 좋을 것 같다'는 글이 올라왔다. 실시간 감시 도구로 사용하고 있는 우프라(Woopra)도 방문자 지도를 표시해 준다. 아울러 우리나라는 IP(Internet Protocol) 중에는 '서초동'처럼 동까지 표시되는 때도 있다. 그러나 외국에서 사용되는 IP 데이타 베이스(IP Database)는 부정확한 것이 많다.
지도 위젯
예전에 블로그에 방문자 지도를 표시하는 방법을 올린 적이 있다. 외국에서 서비스하고 있는 위젯을 소개한 글이다. 이 글을 올리자 댓글로 '국내 지도면 더 좋을 것 같다'는 글이 올라왔다. 실시간 감시 도구로 사용하고 있는 Woopra">우프라도 방문자 지도를 표시해 준다. 아울러 우리나라는 IP(Internet Protocol) 중에는 '서초동'처럼 동까지 표시되는 때도 있다. 그러나 외국에서 사용되는 IP 데이타 베이스(IP Database)는 부정확한 것이 많다.
현재 살고 있는 곳이 충주이기 때문에 최소한 충청북도로 표시되어야 한다. 그러나 외국의 IP 데이타베이스에는 내가 사용하는 IP가 데이타 베이스에 등록되지 않은 듯 항상 서울로 표시된다. 이 것은 우프라도 마찬가지고 지도 위젯(Map Widget)도 마찬가지였다. 역시 이런 IP 지도를 가장 정확하게 제공할 수 있는 업체는 ISP(Internet Service Provider)와 연계해서 IP 데이타베이스를 확보하고 있는 포털이나 IP를 제공하는 ISP 밖에는 없다.
따라서 지도 위젯도 다음과 같은 포털에서 제공하는 것이 가장 좋다. 그런데 위젯 뱅크 서비스(Widget Bank)를 제공하는 다음에도 이런 형태의 방문자 지도 위젯[1]은 없다. 그러나 찾아 보면 없는 것은 아니다. 아주 의외지만 이전에 소개한 지도 위젯과 아주 비슷한 위젯을 제공하는 서비스가 있다. 바로 새파란닷컴의 지역정보 위젯이다.
일단 위젯에서는 '지역별 누적 방문자의 수', '접속자의 위치와 날씨'[2]를 확인할 수 있다. 또 접속 지역을 클릭하면 서울, 경기, 부산, 인천, 경남의 5개 지역에 대한 방문자 통계를 확인할 수 있다.
 지정정보 위젯
지정정보 위젯
방문자의 위치를 구까지 표시해 준다. 또 방문 지역의 날씨까지 표시되기 때문에 나름대로 유용한 위젯이다.
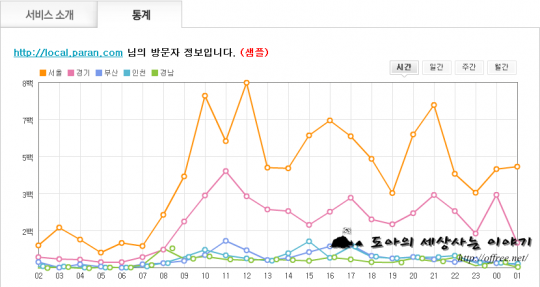
 방문자 통계
방문자 통계
시간별, 날짜별, 월별 통계를 제공한다. 월별 통계를 확인해 보면 알 수 있지만 이 서비스는 지난 3월부터 제공한 서비스이다.
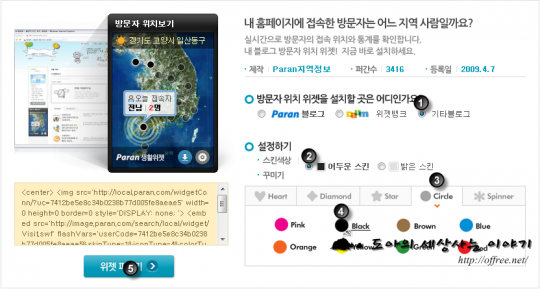
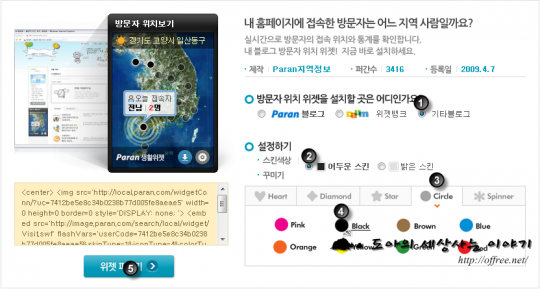
설치하기
워낙 간단하기 때문에 따로 설명할 필요가 없을 정도다. 따라서 간단히 설명하도록 하겠다.
- 파란 지역정보 위젯을 클릭한다.
- '방문자 위치 위젯을 설치할 곳은 어디인가요?'에서 적당한 항목을 선택한다. 파란 블로그가 아니라면 무조건 '기타 블로그'를 선택①하면 된다.
- 설정하기에서 스킨의 색상('어우운 스킨', '밝은 스킨')을 선택②하고 'Heart', 'Diamond', 'Star', 'Circle', 'Spinner' 중 하나를 선택③한 뒤 '색상'을 선택④한다.
- '위젯 퍼가기' 단추를 클릭⑤한 뒤 스킨의 적당한 위치에 붙여넣으면 된다.

위젯 설정
한 가지 주의할 것은 이 서비스는 위젯 코드에 포함된 인증 코드를 이용해서 사용자를 구분한다. 위젯을 새로 발급받으면 이 코드가 바뀐다[3]. 이렇게 되면 이전 통계가 사라질 가능성[4]이 있기 때문에 위젯의 색상이나 모양을 바꾸기 위해 새로 위젯 코드를 발급받는 것 보다는 위젯 코드를 직접 바꾸는 것이 더 수월하다[5].
<center>
<img src='http://local.paran.com/widgetConn/?uc=7412be5e8c34b0238b77d005fe8aeae5'
width=0 height=0 style='DISPLAY: none; '>
<embed src='http://image.paran.com/search/local/widget/Visit.swf'
flashVars='userCode=7412be5e8c34b0238b77d005fe8aeae5&skinType=1&iconType=4&colorType=2'
quality='high' bgcolor='#ffffff' width='150' height='245'
allowScriptAccess='sameDomain' wmode='transparent' allowFullScreen='false'
type='application/x-shockwave-flash'
pluginspage='http://www.macromedia.com/go/getflashplayer' />
</center>
위젯 코드 중 'falshVars'에서 'skinType=1&iconType=4&colorType=2'를 다음 표에 따라 바꾸면 된다.
| skinType | 1 | 어두운 스킨 | iconType | 1 | Heart | colorType | 1 | Pink |
|---|---|---|---|---|---|---|---|---|
| 2 | 밝은 스킨 | 2 | Diamond | 2 | Black | |||
| 3 | Star | 3 | Brown | |||||
| 4 | Circle | 4 | Blue | |||||
| 5 | Spinner | 5 | Orange | |||||
| 6 | Yellow | |||||||
| 7 | Green | |||||||
| 8 | Red |
남은 이야기
먼저 이 위젯은 몇가지 불편한 점이 있다. 앞에서 이야기한 것처럼 위젯을 다시 설정하려고 하면 '인증 코드가 바뀐다'. 반면에 외국의 지도 위젯은 위젯을 다시 설정해도 인증 코드가 바뀌지 않는다. 그 이유는 위젯을 통해 사이트를 방문하면 인증 코드를 유지할 수 있기 때문이다. 반면 파란의 위젯은 설사 위젯을 타고 들어가도 인증 코드가 바뀐다. 즉, 서비스를 베끼는데는 성공했을지 몰라도 세세한 부분에서는 역시 파란이 딸린다.
또 위젯의 크기를 바꿀 수 없다. 위젯을 보면 알 수 있지만 이 위젯은 사이드바가 있는 블로그에 달기는 편하지만 1단 사용자에게는 상당히 불편하다. 그 이유는 세로로 길쭉한 형태이기 때문이다. 또 위젯 코드에 요즘은 거의 사용하지 않는 'CENTER 태그를 사용'하고 있다. 또 일반적으로 HTML 문서에 개체를 삽입할 때 사용되는 'OBJECT 태그가 빠져 있다'. 별것 아닌 것 같다. 그러나 교차 브라우징을 고려한다면 OBJECT 태그도 포함하는 것이 좋다.
나의 KT에 대한 시선은 곱지 않다. 공룡 기업이지만 그 덩치값을 못하기 때문이다. 일단 이 서비스는 그 형태의 유사성으로 봐서 외국 서비스를 그대로 본뜬 것으로 보인다. 우리나라 지도를 사용하고 날씨 정보까지 제공함으로서 '지역화했다'는 것을 알 수 있다. 다만 KT 정도의 공룡 기업이라면 외국 작은 업체의 서비스를 따라하기 보다는 조금 더 창의적인 접근이 필요하지 않을까 하는 생각이 든다. 물론 KT에 이런 창의성을 기대한다는 것 자체가 무리이지만.
- 블로그에서 소개한 파란의 방문자 위치보기 위젯이 등록되어 있다. 그러나 다른 설정을 할 수 없기 때문에 파란을 이용하는 것이 낫다. ↩
- 처음에는 이전에 소개한 지도 위젯처럼 실시간으로 접속자의 위치를 표시하는 것으로 생각했다. 그러나 실시간처럼 보이는 접속자 통계는 실시간이 아니라 서울에서 제주까지를 정해진 순서에 따라 표시하는 것에 불과했다. ↩
- 착각인지 수정한 것인지 모르겠지만 지금은 인증 코드가 유지된다. ↩
- 확인해 보지 못했다. 그러나 파란의 BSOD스러움(Blue Screen of Death)을 생각하면 충분히 가능성이 있다. ↩
- 물론 발급받은 뒤 인증 코드를 바꿔 사용해도 된다. ↩