실시간 댓글 플러그인
 댓글을 달다 보니 댓글로 입력한 내용이 입력창 아랫부분에 나타나는 것이었습니다. 확인해보니 WordPress의 Live Comment Preview라는 플러그인 때문이었습니다. 태터툴즈에도 이러한 플러그인이 있다면 괜찮을 것 같아 Live Comment Preview의 자바스크립트를 이용해서 태터툴즈용 플러그인으로 구현했습니다.
댓글을 달다 보니 댓글로 입력한 내용이 입력창 아랫부분에 나타나는 것이었습니다. 확인해보니 WordPress의 Live Comment Preview라는 플러그인 때문이었습니다. 태터툴즈에도 이러한 플러그인이 있다면 괜찮을 것 같아 Live Comment Preview의 자바스크립트를 이용해서 태터툴즈용 플러그인으로 구현했습니다.
실시간 댓글 플러그인
어제 울블로그를 타고 JWC님의 블로그를 방문했습니다. 요즘 반 구글세가 확산하는 경향이 있고 글의 제목이 구글한테 속은 느낌이라 관심이 갔기 때문입니다. 이 글의 댓글에서도 알 수 있듯이 저 역시 Google AdSense를 사용하면서 다소 못마땅한 부분이 있었기 때문입니다.
그런데 댓글을 달다 보니 댓글로 입력한 내용이 입력창 아랫부분에 나타나는 것이었습니다. 확인해보니 WordPress의 Live Comment Preview라는 플러그인 때문이었습니다. 태터툴즈에도 이러한 플러그인이 있다면 괜찮을 것 같아 Live Comment Preview의 자바스크립트를 이용해서 태터툴즈용 플러그인으로 구현했습니다.
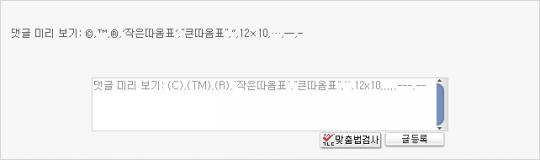
플러그인이라고 해봤자 Live Comment Preview의 자바스크립트 코드를 삽입하는 치환자만 만들면 되기 때문에 플러그인을 만드는 것은 별 어려움이 없었습니다. 플러그인의 기능을 알아보기 위해 댓글을 입력하던 중 ( C )를 치자 미리 보기 화면에는 (C)가 나타나는 것이었습니다. 물론 미리 보기에는 (C)로 나타나지만 실제 글을 등록하면 다시 ( C )로 나타납니다.
자바스크립트를 확인하자 ( C )를 (C)로 변환하는 코드가 삽입되어 있었습니다. 아마 WordPress에는 코드를 자동으로 변환하는 부분이 담겨있는 모양입니다. 이왕이면 태터툴즈에도 이러한 기능을 입히면 좋을 것 같다는 생각이 들어서 이러한 코드 변환기능까지 댓글 미리 보기 플러그인[1]에 집어넣었습니다.

플러그인의 기능
이 플러그인에서 지원하는 기능은 다음과 같습니다.
- 댓글 미리 보기
-
입력창에 댓글을 입력하면 입력한 내용이 입력창 상단이나 하단에 나타납니다. 이 댓글 미리 보기 기능은 댓글뿐만 아니라 다른 입력창에도 상당히 유용할 것으로 생각됩니다. 그 이유는 간단합니다. 입력창의 열과 행은 제한되고 이 제한된 창에 글을 입력하다 보면 이전 내용을 확인하기 위해 수직 이동 막대를 위로 끌어올려야 하는 경우가 종종 발생하기 때문입니다.
이 플러그인을 이용하면 댓글을 확인하면서 글을 올릴 수 있습니다.
- 문자 변환 기능
-
WordPress 플러그인의 미리 보기 기능을 이용하다 보면 ( C )로 입력하면 자동으로 (C)로 변환되는 것을 알 수 있습니다. 그러나 태터툴즈에서는 이 기능을 지원하지 않기 때문에 미리 보기에서는 (C)로 나타나도 글을 등록하면 다시 ( C )로 표시됩니다. 이 문제를 해결하기 위해 플러그인에 문자를 자동으로 변환하는 기능도 포함했습니다. 변환 가능한 문자는 다음과 같습니다.
문자 변환 - - - --- - - -- . . . ... ' s 's 큰따옴표 "큰따옴표" 작은따옴표 '작은따옴표' `` ( tm ) (tm) ( c ) (c) ( r ) (r) 12 x 10 12x10 설치하는 방법은 간단합니다. 그러나 치환자를 사용하기 때문에 skin.html 파일을 변경해야 정상적으로 동작합니다.
- 플러그인 설치
- 내려받은 파일을 푼 후 폴더째 태터툴즈의 '플러그인 폴더'(plugins/)에 올리고 태터툴즈의 '관리도구/환경설정/플러그인 관리'에서 '댓글 미리 보기'를 '미사용'에서 '사용중'으로 변경하면 됩니다.
- 스킨 변경
-
이 플러그인에서 지원하는 치환자는 두 가지입니다. 하나는 자바스크립트 파일을 불러올 때 사용하는
[ ##_comment_preview_js_## ]이며, 또 다른 하나는 미리 보기 창의 위치를 지정하는[ ##_comment_preview_id_## ]입니다. 이 두 개의 치환자는 가급적 다음과 같은 위치에 삽입하는 것이 좋습니다.[ ##_comment_preview_js_## ] <head>...</head> 태그 사이 예: <head> <title>[##_blogger_##] :: [##_page_title_##]</title> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="index.xml" /> <link rel="stylesheet" type="text/css" href="/skin/style.css" /> <link rel="stylesheet" href="/plugins/lightbox/lightbox.css"> <script src="./script.js" type="text/javascript"></script> <script type="text/javascript" src="/UrimalSpellCheck/spellcheck.js"></script> [ ##_comment_preview_js_## ] </head> [ ##_comment_preview_id_## ] 댓글 입력창 위 또는 아래, 방명록 입력창 위 또는 아래 방명록 입력창에도 삽입 </s_rp_rep> [ ##_comment_preview_id_## ] <s_rp_member>
이 플러그인은 "큰따옴표"와 '작은따옴표'를 변경합니다. 따라서 본문의 링크가 정상적으로 동작하지 않는 문제가 발생할 수 있습니다. 따라서 반드시 설치 후 링크가 정상적으로 동작하는지 확인하시기 바랍니다[2].
Trackback
Trackback Address :: https://offree.net/trackback/481
Comments
-
-
inureyes 2006/05/12 20:19
이 플러그인은 아쉽게도 일반적인 경우에는 작동하지 않습니다 ㅠ_ㅠ
태터툴즈가 기본적으로 지원하는 id는 xhtml specification에 따라 중복을 피하기 위하여 각 코멘트 입력창의 id가 다르게 지정됩니다. 그런데 위의 자바스크립트와 플러그인 구조에는 그러한 고려가 되어 있지 않네요. 그냥 author나 comment의 id를 author, comment같이 항상 같은 id로 가정하고 프로그래밍 되어 있습니다.
그렇지만 일반적인 스킨 (태터툴즈 기본 스킨 포함)에서는 comment 입력창의 id는 comment_880 등의 형식이기 때문에 위의 플러그인이 동작하지 않습니다. 여기저기 수정을 좀 해야 올바르게 작동할 것 같네요 :)
-
도아 2006/05/12 20:32
코멘트 ID에 번호가 붙는 것은 알고 있습니다. 아울러 ID가 이러한 방식으로 매겨진다고 해도 별 문제없이 동작합니다. 치환자를 삽입하는 지점을 제 글에서 설명한 위치로하면 잘 동작합니다.
태터 1.0.5에 포함된 기본 스킨에서도 정상적으로 동작하는 것을 확인했습니다.
다만 글을 한번 올리고 다시 올리려고 하면 그때는 정상적으로 동작하지 않습니다. 그 이유는 글 자체가 HTML 페이지에 삽입된 것이 아니라 자바스크립트로 페이지를 업데이트했기 때문에 발생한 현상 같습니다.
-
도아 2006/05/12 20:57
제가 블르그 당 한 페이지로 설정하고 사용하다보니 그 생각을 못했군요. 아울러 http://offree.net/478 패치를 적용했기 때문에 제 경우에는 블로그의 글을 하나 이상으로 표시하도록 설정해도 페이지당 하나만 나옵니다.
1.0.4 버전에서는 관리자만 답글에 답글을 달 수 있도록 하고 사용했었는데 inureyes님이 답글에 답글을 달아 무척 놀랐습니다.
-
-
Caleb 2006/05/13 03:33
어떤 기능인지 글만보고는 잘 이해가 안되서..
테스트 삼아서 댓글을 한번 작성해 보고 있습니다~! ^^;;
신기하네요.. 좋은 기능같습니다~! ^^;; -
monovision 2006/05/13 04:26
저의 경우에도 에러가 발생을 하네요. js 에는 무지해서 고치지는 못하겠고, 위의 inureyes 님의 경우와 비슷한거 같습니다.
오류 메세지가.. " document.getElementByld(...) 은 Null 이거나 개체가 아닙니다. " 라고 나오네요.
수정되어 저도 쓸 수 있으면 좋겠습니다.^^-
monovision 2006/05/13 04:27
아~ TT 버전은 1.0.5 이었습니다.
설치한지 하루된 따끈따끈한... 블로그입니다.
또한, 치환자도 정확한 위치에 삽입을 했습니다.
현재는 제거한 상태입니다.
-
-
-
헤일리 2006/05/13 22:27
저도 소금이님과 같은 현상인 것 같습니다. 처음엔 1.05의 업뎃 버그인줄 알고 태터에 신고하려고 했는데 도아님의 플러그인 비활성화를 시키니 홑따옴표로 생기는 /나 \ 문자가 사라지네요. 스킨에 따라 홑따옴표로 인해 슬러시(/) 표시가 생기는 것도 있고 W표시가 생기는 것도 있습니다. 댓글이 아닌 본문 포스팅에서요.
-
-
예진아빠 2006/05/14 12:59
좋은 플러그인 감사드립니다.
그런데 플러그인을 활성화하면 댓글은 정상적인데 방명록에서 자바스크립트 오류가 발생합니다. 브라우저 상태표시줄 아랫부분에 오류내용을 자세히 보면 "유효하지 않은 문자입니다"라고 나옵니다.
도아님 블로그에도 같은 에러가 나는 것 같은데...
확인을 부탁드려도 될지요??? -
광서방 2006/05/15 10:52
저도 감사드립니다 ^^; 그런데 질문이 있어요.
1. 방명록과 덧글에다가는 적용을 했는데, 이걸 혹시 덧글이나 방명록에 대한 답글(Reply)에다가도 적용할 수는 없을까요?
2. 저 커멘트 적용 중에서 큰따옴표와 작은따옴표는 어떻게 쓰는 것인지 잘 모르겠네요. 어떻게 적용되는 건지 ^^; -
광서방 2006/05/15 23:46
하나만 더 여쭤볼께요... 오늘 문제점을 하나 발견했는데요, 이상하게 이 플러그인을 '사용중'으로 하면 이미지 갤러리가 아예 안 나오네요(페이지에 오류가 있다고 해서 찾아봤더니 이미지 갤러리 부분이 에러로 뜨네요). 저도 도아님처럼 'Lightbox TT EX'를 같이 사용하고 있구요, gallery.js 파일을 1.0.5에 맞는 걸 다운받아서 이미지 갤러리에도 Lightbox TT EX를 사용하고 있습니다. 그래서 문제일까요? 덧글 미리보기 플러그인을 켜면 이미지 갤러리가 안 나오구, 끄면 이미지 갤러리가 잘 나옵니다.
그래서 도아님 블로그에 이미지 갤러리 기능 혹시 사용하신 거 있는지 찾아봤는데 찾을 수가 없네요 ^^;. 한 번 체크해주시겠어요?-
광서방 2006/05/22 13:57
오늘 다시 확인하고 다운받아서 해봤는데 역시 마찬가지네요 ^^;. 이미지 갤러리 있는 페이지에서 항상 오류의 노란삼각형 뜨고 이미지 갤러리가 안 뜨네요. 에휴.. 다음을 기약할께요 ^^;;... 그리고 죄송하지만 http://offree.net/478#comment3280 이 덧글에 답 좀 부탁드릴께요~
-
소금이 2006/05/20 01:49
해당플러그인과 Lane님의 embed Tag 자동 입력 플러그인이 충돌을 일으키네요. 두 플러그인을 같이쓰면, ie에서 동영상 화면부분이 없어지니, 참고하시길 바랍니다. ^^
-
유마 2007/01/12 23:01
저도 설치해보았습니다.
저는 insertCCL이랑 충돌이 일어나는 것 같습니다.
CCL 의 테이블이 코멘트란을 모두 덮어버립니다. 그리고, Myeolin 플러그인은 전혀보이지 않게 되고
태그 부분도 모두 사리집니다.
한마디로.. http://farm1.static.flickr.com/147/3548 ··· 79_o.jpg 됩니다.


Facebook