IE 9 베타 출시 간담회
 며칠 전에는 양제역 근처 엘타워 8층에서 블로거를 대상으로한 IE 9 베타 출시 간담회가 있었다. "하드웨어 가속으로 크롬을 압도한 점"은 꽤 인상적이었다.마이크로소프트에서 제공하는 '테스트 드라이브 사이트'의 'Fish Tank'에서 '물고기의 수를 증가시면 IE 9와 크롬의 속도 차이가 현저하게 벌어진다'. '물고기의 수'를 '1000마리'로 증가시키면 IE 9는 '30FPS' 정도의 속도를 보여주지만 크롬은 3FPS, 즉 IE의 10분 1로 뚝 떨어진다.
며칠 전에는 양제역 근처 엘타워 8층에서 블로거를 대상으로한 IE 9 베타 출시 간담회가 있었다. "하드웨어 가속으로 크롬을 압도한 점"은 꽤 인상적이었다.마이크로소프트에서 제공하는 '테스트 드라이브 사이트'의 'Fish Tank'에서 '물고기의 수를 증가시면 IE 9와 크롬의 속도 차이가 현저하게 벌어진다'. '물고기의 수'를 '1000마리'로 증가시키면 IE 9는 '30FPS' 정도의 속도를 보여주지만 크롬은 3FPS, 즉 IE의 10분 1로 뚝 떨어진다.
알림
이 글을 읽은 뒤 꼭 다음 링크의 글도 읽어 보기 바랍니다. 속도가 빠른 이유는 다른 곳에 있었습니다. 발표자분이 잘못알고 시연한 것이며 출시 행사에 참석한 분께 메일로 해당 사실을 알리기로 했습니다.
속도로 승부를 가른다!
며칠 전에는 양제역 근처 엘타워 8층에서 블로거를 대상으로한 IE 9 베타 출시 간담회가 있었다. 12시에 진행된 발표회와는 달리 일부 블로거를 초대한 간담회라 사람은 그리 많지 않았다. 간담회라고 하지만 며칠 전에 올린 글과 다른 내용이 다루어지지는 않았다. 따라서 오늘은 IE 9(Internet Explorer 9)에 대한 짧은 평으로 간담회 후기를 올릴까한다.
어제 IE9 런칭행사 단평. "하드웨어 가속이 승부를 갈랐다". IE의 자바스크립트 엔진의 성능은 크롬과 비슷. 그러나 하드웨어 가속으로 그래픽처리에 있어서는 크롬을 압도. 나머지는 크롬, 불여우, 오페라등을 베낌. [출처: doax의 트윗]
오늘 트위터에 올린 단평이다. 또 며칠 전 간담회의 모든 내용이기도 하다. 그러나 크롬 사용자는 선뜻 공감하기 힘든 부분이 있을 것으로 본다. 그 이유는 빠른 속도로 유명한 '크롬(Chrome)을 IE 9가 압도했다'는 표현 때문일 것 같다. 그런데 사실이다. 며칠 전에 올린 글에서 설명했듯이 IE 9의 자바스크립트 엔진은 기존의 IE8에 비해 상당히 개선됐다. 그러나 이런 엔진도 크롬을 따라가지는 못했다.
그런데 IE 9의 진가를 보여 준 부분은 자바스크립트 엔진이 아니라 바로 하드웨어 가속(Hardware Accelerating)이었다. 이 부분을 이해하기 위해서는 마이크로소프트(Microsoft)에서 제공하는 테스트 드라이브 사이트의 Fish Tank에 접속[1]해 보면 쉽게 이해할 수 있다. 물고기의 수를 20마리도 하면 IE 9와 크롬 7 모두 60FPS의 비슷한 성능을 낸다. 그러나 '물고기의 수를 증가시면 IE 9와 크롬의 속도차이는 현저하게 벌어진다'.
특히 '물고기의 수'를 '1000마리'로 증가시키면 IE 9는 '30FPS' 정도의 속도를 보여주지만 크롬은 3FPS 정도[2]로 뚝 떨어지다 다시 7~8FPS 정도로 회복된다. 하드웨어 가속을 지원한다는 불여우 4(Firefox 4)는 크롬 7보다 못한 속도가 나왔다. 이 부분은 앞에서 설명한 것처럼 Fish Tank에 직접 접속하거나 다음 동영상을 보면 쉽게 알 수 있다.
그것이 알고 싶다에 출연한 뒤 제 출연분을 유튜브에 올렸습니다. 그런데 이 동영상을 SBSi에서 저작권 위반으로 신고, 유튜브 계정이 잘렸습니다. 이 탓에 유튜브에 올린 동영상 강좌 대부분이 사라졌습니다. 복구 가능한 동영상은 페이스북을 통해 복원하고 있습니다. 이 부분에 대한 자세한 이야기는 드라마 백동수에 대한 글의 남은 이야기를 보기 바랍니다.
IE 9와 크롬의 그래픽 처리 속도
왼쪽이 'IE 9'이고 오른쪽이 '크롬'이다. IE 9의 물고기가 아주 빠르게 움직이는 반면 크롬의 물고기는 아주 느리게 움직인다. 크롬이 고작 8FPS밖에 처리하지 못한 결과다.
IE 9에서 이런 기적같은 속도가 가능한 이유는 '하드웨어 가속'이다. IE 9에서는 다이렉트X 10에서 지원하기 시작한 '다이렉트 2D 기술을 사용한다'[3]. 즉, 윈도 7의 그래픽을 담당하는 다이렉트 2D를 직접 제어한다. 다른 브라우저에서도 하드웨어 가속을 지원하지만 운영체제를 직접 개발하는 마이크로소프트와는 차이가 있을 수 밖에 없다. 따라서 브라우저의 속도는 당분간 타 브라우저가 IE 9를 따라잡기는 힘들 것으로 보인다.
다만 위의 동영상은 '하드웨어 가속에 대한 한 예' 일 뿐이다. 실제 저 동영상을 보고 IE 9가 얼마나 빨라졌을까 싶어 시험해 볼 사람도 많다. 그러나 막상 시험해 보면 '체감속도는 얼마되지 않는다'는 것을 금방알 수 있다. 하드웨어 가속은 GPU 가속을 말한다. 즉, 'HTML 5로 만든 온라인 게임'처럼 그래픽을 과도하게 사용하는 작업이 아니라면 저런 속도감은 느낄 수 없다. 오히려 자바스크립트 엔진의 성능이 더 좋은 '크롬이 일반적 환경에서는 더 빠르다'.
따라서 이런 하드웨어 가속이 얼마나 파급력이 있을지는 아직 미지수다. 아직 웹 상에서 과도한 그래픽을 요구하는 작업은 많지 않기 때문이다. 다만 하드웨어 가속을 위해 XP를 포기했다. 이 부분은 국내의 XP 사용자층을 생각하면 오히려 독이 될 수도 있다. 다만 독이라고 해도 죽이는 독이 아니라 살리는 독이라고 생각한다.
사이트 중심을 외치다!
며칠 전 글을 쓰며 다루지 못한 유일한 부분은 아마 이 부분인 것 같다. 정확히는 다루지 못한 것이 아니라 다루기는 했지만 "수박 겉핥기 식으로 다루었다"는 표현이 정확할 것 같다. 며칠 전 글을 올리며 사이트를 작업 표시줄에 등록하는 기능을 설명했다. 크롬의 웹 프로그램 만들기를 따라한 기능이다. 그런데 이 기능은 IE 9만의 독창적인 기능으로 봐도 될 듯하다. 그 이유는 단순히 웹 사이트를 작업 관리자에 등록해 주는 것이 아니기 때문이다.
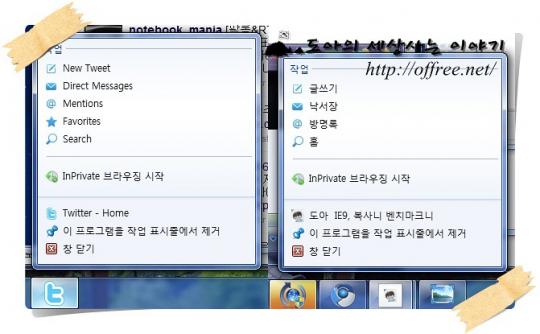
이 기능을 이용하면 사이트를 작업 표시줄에 등록할 수 있다. 그러나 단순히 등록하는 것에서 끝나지 않는다. 사이트의 일부 기능을 점프 리스트를 통해 접근할 수 있기 때문이다. 다음 그림을 보면 알 수 있지만 작업 표시줄의 아이콘까지 트위터 아이콘으로 바뀌었다. 그리고 이 아이콘에 마우스 오른쪽 단추를 클릭하면 New Tweet, Direct Message, Mentions, Favorites, Seachs가 보인다. 모두 트위터에서 제공하는 기능이다.
 IE 9의 새기능
IE 9의 새기능
왼쪽은 트위터, 오른쪽은 블로그를 작업 표시줄에 등록한 것이다. 트위터의 기능과 블로그의 기능이 점프 리스트로 제공되는 것을 알 수 있다. 블로그는 기능을 시험하기 위해 트위터의 파비콘을 가져왔기 때문에 두 사이트의 점프 리스트 아이콘이 똑 같은 것을 알 수 있다.
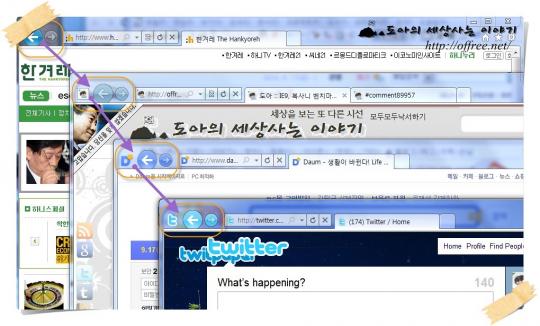
두번째로 주의해서 볼 부분은 바로 바로 앞으로, 뒤로 아를콘과 옆의 로고이다. 예를들어 다음의 'D로고'를 클릭하면 다음 홈으로 이동한다. 그러나 더 재미있는 것은 '아이콘의 색깔'이다. 아이콘의 색깔이 다음 로고의 색깔과 같다는 것을 알 수 있다. 이 기능은 파비콘에서 가장 많이 사용되는 색깔을 추출, 아이콘의 색깔로 사용한다. 따라서 크롬의 웹 프로그램 만들기 기능을 보고 베낀 것 같지만 한층 진화된 기능을 제공하고 있는 셈이다.

물론 점프 리스트의 기능은 모든 사이트에서 동작하는 것은 아니다. 사이트의 기능 일부를 점프 리스트에 표시하고 싶다면 다음과 같은 형식의 메타 태그(Meta Tag)를 사용해야 한다. 이 기능은 반가우면서도 조금 못마땅한 부분도 있다. 기껏 IE6에 비해 표준을 잘 지킨다고 홍보하면서 IE 9에서만 동작하는 비표준 기능을 추가했기 때문이다. 물론 이 부분은 메타 태그를 이용하기 때문에 큰 문제는 되지 않는다.
<meta name="msapplication-task" content="name=기능 이름; action-uri=기능 URL; icon-uri=아이콘 URL" />
"사람들은 PC를 사용하며 53%를 웹 브라우징 소모하고 있다"는 이야기가 있었다. 틀리는 이야기는 아니다. 나 역시 웹 브라우징에 많은 시간을 소모하고 있다. 그러나 사람들 대부분이 웹을 통해 이야기 하고, 게임을 하며, 쇼핑을 한다. 따라서 IE 9의 접근 방식은 분명히 옳다. 그러나 이 부분을 보면 크롬을 하나의 플랫폼으로 개발한 구글이 떠오른다. 크롬은 구글 OS의 신호탄이라는 글에서 설명했듯이 구글도 이런 관점때문에 크롬을 플랫폼으로 생각한 것이기 때문이다. 다만 이 대목에 이르면 마이크로소프트도 구글처럼 브라우저 기반의 운영체제를 내놓지 않을까 하는 생각도 든다.
런칭 간담회 요약
런칭 간담회는 다음 사진 한장으로 요약이 가능할 것같다.
 빠른 웹, 표준 웹, 안전한 웹, 깔끔한 웹.
빠른 웹, 표준 웹, 안전한 웹, 깔끔한 웹.
IE 9를 설계하며 신경 쓴 4가지 항목이라고 한다. 일단 IE 9는 타사의 브라우저에 비해 빠르다. 자바스크립트 엔진은 크롬에 버금간다. 그러나 하드웨어 가속으로 다량의 그래픽을 요구하는 작업에서는 크롬을 압도하고 있다. 즉, 다른 것은 몰라도 빨라진 것은 모두 인정해야 할 듯하다. 두번째로 등장한 표준 웹도 인정할 부분이라고 생각한다. IE 6이라는 괴물로 수없이 받은 비판을 인식한 듯 IE 9는 표준을 상당히 잘 준수한다.
따라서 웹 표준을 준수한 사이트는 다른 작업을 하지 않아도 IE 9에서 아주 잘 동작한다. IE 6으로 접속하면 심하게 깨지는 이 블로그도 IE 9로는 아주 잘 보인다. 아울러 웹 표준 검사인 ACID3에서 95점을 받았다. 시험에서 잘 쓰이지 않는 기능이라 지원하지 않았기 때문에 5점이 날라간 것이라고 한다. 참고로 MS-DOS를 버리지 못해 10여년 넘게 9x 라인과 NT 라인을 울며 겨자먹기로 함께 가져가야 했던 마이크로소프트다. 이때의 교훈 때문인지 IE 6은 조금 빨리 찬밥이 되는 것 같다.
안전한 웹은 IE 8부터 시작된 스마트스크린 필터(SmartScreen Filter)를 조금 더 발전시킨 부분을 말한다. 이전 글에서 설명했지만 파일을 내려 받을 때 평판 시스템을 이용한다. 에뮬(eMule)과 같은 동키네트워크나 QFile과 같은 웹 하드를 사용하다 보면 가짜 파일을 신고하는 기능이 있다. 이런 신고 및 평가 기능을 IE 브라우저 자체로 끌어들인 것이다. 따라서 IE 9를 사용한다면 IE 6과는 달리 악성 파일을 모르고 내려받아 실행하는 일은 조금 더 줄어 들 것으로 생각된다.
마지막으로 깔끔한 웹은 IE 9의 UI 변화를 말한다. 기존의 IE 시리즈와는 달리 IE 9는 아주 깔끔한 UI를 사용한다. 얼핏 보면 크롬으로 착각할 정도로 크롬의 깔끔함을 그대로 베꼈다. 주소 표시줄과 탭을 분리한 크롬과는 달리 주소 표시줄과 탭을 함께 표시함으로서 차별화를 꾀했다. 그러나 그 차별화가 오히려 불편한 사람도 많다. 주소 표시줄이 너무 작기 때문이다. 혹시나 주소 표시줄을 따로 분리할 수 있을까 싶어서 발표에 귀 기울여 봤지만 오히려 이것이 UI 컨셉이라는 반갑지 않은 소식만 들었다.
기타 이모저모
발표가 진행되며 가장 열화와 같은 박수를 받았던 대목이다. 발표하는 도중 살짝 맛이 가는 센스를 보여 주었다. 아직 베타이기는 하지만 역시 IE라는 생각이 든다.

식사는 부페로 제공됐다. 음식의 종류도 많고 다양한 회까지 제공됐다. 그러나 부페에서 회는 먹지 않는 버릇 때문에 막상 나는 먹을 것이 없었다.



좌학주니, 우JWMX. 발표장에서 배치였다. 물론 행사 주최측에서 이렇게 배치한 것은 아니다. 아는 사람끼리 모이다 보니 이런 배치가 됐다. 이 덕에 'JWMX'님의 '갤럭시 S'(스폰), '학주니'님의 '베가'를 가지고 놀았다. 또 발표가 조금 따분한 듯해서 사이사이 갤럭시 S와 배가의 사진을 찍어 봤다.









 갤럭시 S(스폰)과 베가
갤럭시 S(스폰)과 베가
마지막 두장의 사진이 베가이다. 갤럭시 S(스폰)은 JWMX님이 사용중인 폰이라 사진을 조금 많이 찍었다. 베가는 아직 개통이 되지 않았고 학주니님이 꺼둔 상태라 두장만 찍었다.
따로 사진을 찍지 않았지만 행사가 끝난 뒤 'JWMX'님, 트위터(Twitter)의 독수리만세(@eaglemanse)님과 양재역 1번 출구 근처에서 간단히 술을 마셨다. 재미있는 것은 모두 486이었다. JWMX님과 동갑, 독수리만세님은 한살 어렸다. 다만 i7 코어까지 등장한 시점에 아직도 486인 것을 보면 이제 모두 구세대인 것은 확실해 보였다. 늦은 시간까지 퇴근 할 수 없었던 JWMX님은 사무실로 복귀했다. 아마 이 계통에 종사하는 사람들에게는 낯선 광경은 아닐 것 같다. 그리고 독수리만세님과 다시 분당으로 이동, 간단히 술 한잔을 더 했다.
남은 이야기, 말이 짧은 마소 직원
며칠 전 트위터에 간담화 단평을 올린 뒤 댓글이 하나 달렸다. 간담회에 참석한 사람이라면 댓글을 단 사람이 한국 마이크로소프트 직원이며, 간담회 당일 발표자였다는 것을 바로 알 수 있을 것이다.

혀가 짧아 말이 짧은 것인지 아니면 RT를 하며 내 글을 자르지 않기 위해 말이 짧아진 것인지는 분명하지 않다. 그러나 업체의 이런 대응은 그리 바람직해 보이지 않는다. 블로그의 글이나 홈페이지의 글을 보면 알 수 있지만 난 비스타(Vista)[4]나 윈도 7(Windows 7)에 상당히 우호적이다. 또 윈도 7의 출시로 마이크로소프트(Microsoft)에 대한 기대감이 상당히 올라갔었다. 그런데 이런 기대감을 싹 무너뜨린 주인공이 바로 이 친구[5]이다.
IE 9도 비슷하다. 며칠 전 올린 글처럼 IE 9는 크롬이나 다른 브라우저를 그냥 베낀 것으로만 생각했다. 그러나 간담회를 하고 난 뒤 이런 생각은 조금 바뀌었다. '베끼기는 했어도 어느 정도 독창성이 있다'고 봤기 때문이다. 그래서 윈도 7을 출시할 때와 비슷하게 IE 9에 대한 기대감이 어느 정도 생겼다. 또 주 브라우저는 아니지만 보조 브라우저로 사용해볼 생각도 있었다. 그런데 이런 트윗이 달리는 것을 보니 아직은 멀었다는 생각이 든다. 다만 이 트윗은 마이크로소프트에서도 '베꼈다'는 것을 인정한 트윗이라는 것이다.
Trackback
Trackback Address :: https://offree.net/trackback/3311
Comments
-
-
도아 2010/09/18 12:43
리거니//
다른 사람들은 도아님이 아무리 뭐라고 그래도 무시하고 가만히 있었는지 모르겠지만, 저는 오해가 있다면 풀고 대화를 하고 싶어서 그렇습니다.
좀 특이한 재능이 있으시군요. 그래 오해를 풀고 싶어서 주먹질을 하나요?
이전의 일도 그렇지만(http://offree.net/entry/Windows-7-RTM), 사실을 왜곡된 쪽으로 부풀려 글을 쓰시면 성난 기분이 좀 나아지세요?
네이버 출신들의 공통점인지 모르겠지만 회사를 고도로 까는 고도까가 많은 듯하군요. 이런 행동이 마이크로소프트에는 전혀 도움이 되지 않는다는 것은 아시겠죠? 자신의 분풀이에는 적당할지 모르겠지만.
-
도아 2010/09/18 13:05
그런 이야기가 왜 나왔는지는 님 글을 스스로 보세요. 또 자다가 봉창 두드리지는 말고요. 위 댓글에 대한 답글을 쓰는데 여기서 트위터 이야기가 왜 나옵니까?
사실을 왜곡된 쪽으로 부풀려 글을 쓰시면 성난 기분이 좀 나아지세요?
이게 주먹질이 아니면 뭐죠? 꼭 주먹으로 쳐야 주먹질인가요? 정말 단순하네요. 네이버 이야기가 나온 것이나 주먹질 이야기가 나온 이유는 바로 이 문장때문입니다. 그래 이 문장이 오해 풀려고 대화하는 문장인가요? 마지막으로 이런 글 쓰고 다니느라 트위터 사용법을 전혀 모르나 보군요.
제 트위터에 RT하면서 제 생각을 말하는데 존댓말을 써야 합니까?
RT를 하면 님 혼자 생각을 적은 것이 아닙니다. 이미 다른 사람의 생각이 있죠. 다른 사람의 생각에 이렇다, 저렇다 하면서 그래 반말합니까? 쉬운 이야기로 마소 사장의 생각에 님 의견 더해 님 주변사람들에게 말할때 반말 찍찍하나요?
-
도아 2010/09/18 13:49
사실을 왜곡된 쪽으로 부풀려 글을 쓰시면 성난 기분이 좀 나아지세요?
이건 인신공격이 아니고요? 그래서 님 글을 먼저 읽어 보라고 했습니다.
이렇게 상대방의 기분을 상하게 해야만 성난 기분이 풀리냐고 질문드렸습니다. 이게 주먹질입니까? 누가 주먹질을 하고 있습니까?
일의 선후를 전혀 모르네요... 특이한 재능이나
사실을 왜곡된 쪽으로 부풀려 글을 쓰시면 성난 기분이 좀 나아지세요?
이런 글을 쓰며,
저는 오해가 있다면 풀고 대화를 하고 싶어서 그렇습니다.
이런 이야기를 해서 나온 이야기죠. 제가 특이한 재능을 말해서 님이 기분이 풀리냐?고 물은 것이 아니죠? 남이 주먹질 하면 본인은 그것을 대화로 받아드리는 특이한 재능이 있나 보군요? 아니라면 저런 이런 이야기는 못하겠죠? 또 글을 왜곡하지 마시기 바랍니다.
이렇게 상대방의 기분을 상하게 해야만 성난 기분이 풀리냐고 질문드렸습니다.
님은 이렇게 이야기하지 않았습니다.
사실을 왜곡된 쪽으로 부풀려 글을 쓰시면 성난 기분이 좀 나아지세요?
이렇게 썼죠. 사실을 왜곡된 쪽으로 부풀린다라며 주먹질을 했습니다. 그런데 이 부분은 싹 빼고 쓰네요. 진짜 중요한 부분은 이 부분인데... 아니면 본인이 글 쓰고 그새 잊어 버린 것인가요?
-
리거니 2010/09/18 14:45
오래간만에 맞는 좋은 추석연휴를 앞두고 인사도 한번 나눈 적 없는 도아님과 서로 말꼬투리를 잡으면서 끝도없는 감정적인 싸움을 해야 하는 이유가 무엇일까란 생각을 해봤습니다.
이번 일로 기분이 상하셨다면 제가 대화에 서툰 탓입니다. 사실을 왜곡된 쪽으로 부풀려서 썼다고 말한 부분도 제가 경솔했던 것 같습니다.
저와 주먹질을 하며 소중한 주말을 이미 몇 시간을 낭비하게 되서 죄송하지만, 남은 추석 연휴라도 가족들과 뜻깊게 잘 보내시길 바랍니다.
IE9에 대해서 좋은 평가도 함께 해주셨던 부분은 정말 감사하게 생각합니다. -
도아 2010/09/19 07:17
리거니//
회사를 아끼는 마음이나 노력에 비해 다른 평가에 대해 억울한 것을 모르는 것은 아닙니다. 또 업체 관계자가 아니라면 충분히 그럴 수 있다고 이해합니다. 그러나 한사람 한사람의 평가에 대해 업체 관계자가 이와 같이 대응하는 것은 회사에 누가될 수밖에 없다고 봅니다. 더구나 대화를 하려고 했다고 하면 하지도 않은 왜곡을 이야기하는 것은 지극히 감정적인 대응이었습니다. 저 역시 한번 만나지도 않은 분과 이런 말싸움을 원한 것은 아닙니다.다음에 기회가 된다면 조금은 더 편한자리에서 편하게 이야기했으면 합니다. 즐겁고 풍요로운 한가위 되시기 바랍니다.
-
리거니 2010/09/18 11:07
도아님과는 어쩌면 잘 지낼 수도 있었을텐데 알아가기도 전에 악연이 계속되는 군요.
제 생각을 아래 글에 댓글로 달았습니다.
http://olpost.com/v/355799-
도아 2010/09/18 12:35
본문에도 써두었지만 트위터의 한계일지도 모릅니다. 그러나 중요한 것은 태도겠지요. 또 트위터 때문이라면 RT가 아닌 Reply로 다는 것이 정상입니다. 이전 글에 있지만 제 글에서도 분명히 서로 베꼈다고 했습니다. 그러나 베꼈다는 표현을 쓰지 않는 것은 베꼈어도 그 나름대로의 독창성이 있기 때문입니다. 크롬도 분명히 배꼈습니다. 그러나 깔끔한 UI와 속도는 크롬이 처음이죠. 그러니 베꼈다는 말을 쓰지 않는 것입니다. 그러나 IE 9에는 그런 점이 없었습니다.
어쩌면 블로그 간담회에서 마주쳤을지도 모르는 분이 그런 표현을 쓰셨다니 더 섭섭했고요.
간담회는 공적인 자리입니다. 그런 공적인 자리에 사적인 감정을 이야기하는 것 자체가 감정적인 것입니다. 아울러 이런 감정을 아무데서나 내세울 일은 아니죠. 마지막으로 IE9, 복사니 벤치마크니?는 감정적인 표현이 아닙니다. 가장 정확한 표현이죠. 벤치마크라고 하면 개선된 점이 있어야 하는데 그 글을 쓸 때까지는 속된 말로 눈을 뒤집고 봐도 없었으니까요.
-
리거니 2010/09/18 12:47
트위터의 한계 때문이라기 보다 도아님의 글 때문에 기분이 상해서 제 트윗에 남긴 글입니다. 그러나, 제 트윗에 대해서 기분 나쁘셨다면 죄송하다고 말씀드리려 한 것입니다.
제가 netscape를 언급하지 않았다는 것 때문에 오해하지 않으셨으면 합니다. 초창기 브라우저 전쟁 이후에 나온 브라우저들은 기존에 일반적으로 쓰였던 원형을 참고로 한 것이고, 이후에도 서로 참고를 하면서 발전해 왔지요.
아래 글을 참고해주세요.
http://pxdux.tistory.com/174 -
리거니 2010/09/18 13:35
위에 다신 댓글에 대해서 추가 설명드립니다.
//마지막으로 IE9, 복사니 벤치마크니?는 감정적인 표현이 아닙니다. 가장 정확한 표현이죠. 벤치마크라고 하면 개선된 점이 있어야 하는데 그 글을 쓸 때까지는 속된 말로 눈을 뒤집고 봐도 없었으니까요.//
제가 설명이 부족해서 그랬는지, 디테일한 부분에서 개선된 점들이 안 보이셨나 봅니다.
IE9에는 사이트 고정이나 점프리스트, 다운로드 파일의 신뢰도 평가, 탭과 주소창의 수평 배치, 통합주소창의 비주얼서치 등 타브라우저에서 제공하지 않는 사용자 편의 기능들이 있습니다. -
bluenlive 2010/09/19 00:08
리거니// http://pxdux.tistory.com/174 를 다 읽어봤는데요, 지금 브라우저들의 원형이 IE6이란 얘기가 어디 있나요?
사파리 이전의 얘기일 뿐이고, IE6은 "죽지마,부활할거야" 밖에 없어요.
좆선일보 보는 기분이에요. ㅋ
-
넓은바다 2010/09/18 11:11
IE9 정식이 나오면 한번 사용해보고 싶군요.
집의 데스크 탑은 win7이라 설치가 가능하겠지만 여러가지 작업하던것이 있어서 설치가 힘들듯 하구.
지금 쓰고 있는 넷북은 ㅅ향이 조금 안되서 win7설치하긴 무리구요.
언제나 IE9를 써 볼까나?
XP에서도 되면 좋을탠대 말이죠.
글 잘 읽고 갑니다.
오늘도 즐거운 하루 되세요. -
-
희주 2010/09/18 11:21
하드웨어 가속이 정확히 어느부분에 사용하는지 모르겠지만 아마도 video나 canvas태그에서 쓰이겠지요. 또는 CSS3애니메이션이랄지요.
그것보다 중요한건 HTML파싱과 CSS해석하여 렌더링하는겁니다. 웹브라우저의 기본중에 기본입니다. 웹표준과 관련도 높죠. 속도와 정확성 둘다 높아야 합니다. 요 부분이 꽝이면 아무리 자바스크립트 빠르고 하드웨어가속해도 소용없지요.
이 부분에 대해선 오페라가 가장 앞서간다고봅니다.
IE9도 근본이 IE인데 저 부분에 큰 변화가 없으면 결국 똑같습니다. 개선되고는 있지만 근본이 나빠져서 획기적으로 좋아지는데 한계가 있습니다.
인터페이스부분에선 인상깊은부분이 없어서 패스합니다. 앞으로 계속 파폭과 크롬 애용할거 같습니다.
IE는 개발자입장에서 신경 안쓰이게만 한다면 땡큐입니다. 그럴일이 없겠지만.. -
-
-
neocoin 2010/09/18 11:47
Chromium Blog: Unleashing GPU acceleration on the web
http://blog.chromium.org/2010/09/unleas ··· web.html
아시겠지만... 그래도 링크 붙입니다. -
yoonbinu 2010/09/18 12:15
IE9를 다운받았는데요...
<온라인으로 이동하여 필요한 업데이트를 설치한 다음 ie 설치 페이지로 돌아와서 설치 프로그램을 다시 실행>하라는 대화창이 뜹니다.
이동한 페이지에서 윈7에 해당하는 업데이트를 모두 설치했는데도 동일한 대화창이 뜨면서 IE9 업데이트 실행을 안합니다. 어떻게 해야할까요? -
아크몬드 2010/09/18 12:25
리뷰 재밌게 봤습니다. 공감하는 점이 많네요. 하드웨어 가속 기능에 있어 도아님의 의견과 일치합니다.
수업만 없었으면 보러 갔을 텐데... 아직 베타버전이라 부족한 점도 많지만, Microsoft의 웹 브라우저에 대한 고민이 조금은 해소된 듯한 느낌을 받았습니다. 열심히 개발중일테니 정식 버전을 기대해 봅니다. -
-
-
babo 2010/09/18 22:17
명절이 눈앞이라 바프실텐데 오늘도 글쓰셨군요.
peacekeeper 에서 벤치마크 해보았습니다.
IE9
Chrome 7
위가 IE9, 아래가 크롬 7버젼입니다.
대략 3.5배의 차이가 납니다. 크롬이 여전히 훨씬 빠릅니다.
(html5 속도측정에서 공정성을 위해 gpu가속을 사용하지 않습니다)
canvas같은 html5 렌더링 속도는 눈으로 봐도 차이를 느낄 정도로 IE가
크롬에 비해서 여전히 느립니다. DOM중에는 제대로 표현못하는 것도
있고요. 베타라서 그렇다고 볼수도 있겠지만 공식판이 나온다고 얼마나
나아질지는 미지수입니다.
MS의 테스트드라이브 말고
http://www.beautyoftheweb.com/#/experience
http://webvizbench.com
이곳에서도 벤치마크 할수있는데.
GPU-Z로 gpu의 클럭변화를 감지하니 IE9에서는 gpu가 Full-Load상태로 작동하고
크롬에서는 gpu가 IDLE상태로 작동을 합니다.
즉, 본문에서 언급하신대로 IE9에서는 D2D,WebGL을 통한 하드웨어 가속을 사용합니다.
그래서 CPU로 처리를 하는 크롬과는 차이가 날수밖에 없습니다.
하지만 표준이 있고 그 표준을 모두가 준수한다면 크롬이나 다른 브라우져에서도
조만간에 같은 혜택을 누릴수 있겠지요.
어떤 사이트를 크롬이나 파이어폭스, 오페라로 접속했을때와 IE로 접속했을때
IE에서만 화면에 보여지는 결과물이 다르다면... IE가 성능이 좋고 다른 브라우져가
형편없어서 그런게 아니라 그 사이트가 표준을 안지킨 겁니다. W3C표준을 준수하면
어떤 브라우져에서 보더라도 똑같은 결과물이 나와야 해요..
그런데 IE밖에 모르는 사람들은 다른 브라우져가 문제라는 거에요...
참 답답한 사람들입니다... 본인이 싫다는데 좋은거 아무리 알려줘봐야 소용없습니다.
PS. 크롬 canary build에서 콘솔에 --enable-accelerated-2d-canvas 명령줄 넣고
실행하면 GPU가속이 제대로 되는군요. 위에 neocoin님의 글을 참조했습니다.
링크-
달리나음 2010/09/19 03:53
대부분의 사용자가 굳이 gpu 가속을 끄지 않을 것이기 때문에 실제 사용에 의미 없는 제약이라고 봅니다.
피스키퍼의 점수가 여러 다른 벤치마크에 비해서 차이가 심한게 조금은 의아하지만 익스플로러가 오페라나 크롬에 비해 자바스립트 성능이 떨어지는 것은 사실입니다.
하지만 SVG와 Canvas, Video 처리 등에 강점이있고 SVG, HTML5, CSS3, DOM, Javascirpt 스펙의 많은 피쳐를 익스플로러 9이 지원하고 있습니다. DOM 관련 오퍼레이션 역시 익스플로러가 지원하는 스펙의 1/3가량을 구글 크롬이 지원하지 못합니다. 반대로 크롬이 지원하는 오퍼레이션을 익스플로러가 못하는 경우도 있겠니다만. 표준 스펙에서 지원하지 못한 스펙을 상당히 많이 지원하고 있는 부분은 인정해야 합니다.
그리고 표준의 준수와 통일된 레이아웃과는 상관관계가 없습니다. 웹 표준은 서로 다른 기기에서 제대로 동작하는 것을 목표로 하는 것이지 동일한 레이아웃을 일관적으로 보여주는 것을 목표로 하지 않습니다. 에릭 메이어와 같이 css로 개별 엘리먼트의 초기값을 통일시키는 "Reset CSS"라는 CSS를 쓰는 사람들이 있는 게 그 이유 때문입니다.
-
-
-
감동맨 2010/09/19 08:34
크롬을 쓴 이후엔 정말 크롬만 쓰게 되던데요,. 속도도 굿이고 확장 프로그램들도 맘에들고
무엇보다 어느 컴퓨터에서도 동기화설정하면 내가 썼던 환경을 그대로 바로 쓸수 있는게
전 가장 좋습니다.
다만..일때문에 천안교육청사이트에서 업무를 해야할 경우가 꽤 많은데 내부 프로그램을 이용하기위해선
인터넷 익스플로어 6을 사용해야합니다; 액티브x도 너댓개 깔아야하고;
심지어 같은 인터넷 익스플로어도 7버젼도 이상하고 8버젼은 아예 실행도 안됩니다.
물론 크롬이나 사파리는 흰화면만 보여줍니다;; 그래서 업무용 컴퓨터는 ie6이 깔려있네요;
(심지어)인터넷 익스플로어도 발전을 하는데 우리나라 사이트들은 발전이 없네요...
아직도 액티브x.... 겨우 액티브x 벗어났다해도 다시 adobe AIR를 쓰면서 adobe 플러그인 종속되는 ..
답답해서 그냥 써보았습니다.
추석 명절 잘 보내세요 -
학주니 2010/09/20 06:35
트위터에서 좀 이상한 기류가 보이더니 도아님과 황과장님이 서로 일전(?)을 주고 받으셨군요.
저는 뭐 MS에 좀 우호적인 쪽인지라(뭐 윈도 모바일에만 그런가 -.-) 같이 있었을 때도 얘기했듯 많은 부분에서 타 브라우저의 장점을 가져온 것은 분명하죠.
나름대로 수용(조만간 발행할 포스트에도 그렇게 썼지만 -.-)이라는 좀 순화된 표현을 썼지만 어찌되었던 보는 입장에서 봤을 때는 배꼈다고 생각이 들 수 밖에 없을 듯.. -.-;
(MS에서는 겉으로는 같을지 몰라도 내부의 기술은 틀리다라고 하더군요. 하기사 내부 기술마져 같으면 특허에 걸릴테니까 -.-)
MS도 좀 이래저래 유연한 대처가 필요할텐데 황과장님이 너무 '욱'한게 아닐까 싶기도 하고(하기사 그 기질을 다스리는 것도 기술일진데 -.-).
ps) 오랫만에 뵈어서 좋았습니다. 나중에 충주로 또 쳐들어갈께요 ^^ -
-
푸른하늘 2010/09/20 19:39
저질문좀 드려도될지?
64비트 익스플로러를 작업표시줄에 고정해놨는데 오른쪽클릭해보니
점프리스트 기능이 작동이안됩니다.? 왜이럴가요?ㅠㅠ
옆에있는 32비트 익플 아이콘은 잘만 점프리스트가 뜨는데 원인을 도통...ㅠㅠ -
지나가던 사람 2010/09/24 01:02
도아님 좀 이상하네요 파이어폭스4 b5 도 그래픽 가속 설정하면 1000마리에서 27 정도 나옵니다. 오페라 10.70 버전은 인식을 못해서 테스트 못해봤지만 실생활에서 써보면 크롬이나 다른 브라우저 보다 빠를때가 많습니다.
-
리을 2010/09/30 00:05
공적으로 움직여야 할 사람이 웹상의 블로거의 개인 칼럼에 감정적이네 어쩌네 말꼬리 잡아가면서 감정건드는 모습이 정말 참 딱합니다. 회사에서 직원인것 드러내놓고 그렇게 외부 커뮤니케이션 하는 것을 알고 있는지 궁금합니다.
그리고 H님 말하는거 보니.. 궁금한게, ie9은 한국MS에서 그것도 본인이 직접 다 개발한것 같군요. 당췌 한국MS에서 IE9개발에 무엇을 얼마나 참여한 것인지도 궁금하네요.
저는 그렇게 생각합니다.
소유권이 있는 블로그나 개인홈피에는 주인들은 자신의 이야기를 얼마든지 감정적으로 쓸수 있다고 생각합니다. 공인이네 뭐네 지껄이면서 성인군자 아니면 블로깅하지마..라고 떠드는 인간들은 스스로가 덜떨어진 인간들이구요.. 반대로 개인공간에 방문한 방문객들은 최대한 그 주인장의 운영방침에 폐가 되지 않도록 주인장이 원하는 매너에 맞게 참여하는 것이 "네티즌의 기본센스" 아닐까 싶네요.
다른건 모르겠고, 지금 크롬메인,FF는sub,필요시 IE8을 쓰고 있지고, IE9 기대가 많이 있었습니다만, 한국MS의 대외 커뮤니케이션 정책에는 대단히 실망했습니다. -
단군 2010/10/07 19:51
안녕하십니까, 도아님...
간만에 방문한 보람이 있습니다...
화끈한 진검 한판 승부를 보는 듯이 흥미진진 했습니다...
그러나, 승부는 연전히...ㅋㅋㅋ
그나저나, 저희들도 IE 때문에 아주 죽을 맛 입니다... -
크헉 2011/02/14 16:03
아 xp에는 설치를 못하는 군요.
그러나 이제 컴을 새로 살 거기 때문에 한번 깔아보겠습니다.
(뭐 물론 손도 안댈 꺼지만요...ㅋㅋㅋ) -
쥐박쥐 2011/08/15 13:19
모든글에 답글을 다시네요 대단합니다.
저는 소니바이오 노트북 fw21 을 쓰는데 IE9을 쓰면 프리징이 발생하더군요 ㅡㅡ
프리징은 좀 과장된 표현이긴한데. 이런식이죠
IE8은 처음부터 천천히 꾸준히 로딩하다 짠 하고 뜨고.
IE9은 딜레이로 암것도 안뜨다가 나중에 빠르게 뜨더군요 ㅡㅡ 그래서 결국 느림


Facebook